
Бесплатный фрагмент - Веб-программирование для детей
Часть 1
Аннотация
Задачи подойдут для детей от 5 класса, хорошее пособие для репетиторов, учителей информатики. Курс состоит из интересных задач, игрушек на javascript. Дополнительные игры будут публиковаться в последующих частях книги, в следующих частях новые задачи и новые элементы по веб-программированию, и новые примеры. Книги будут писаться частями, так как сама цель выпусков — это передать интересные задачи по веб-программированию.
Часть 1
Браузер — это программа для визуализации веб-страниц. Веб-браузер распознает теги, скрипты и т. д. и отражает в графическом виде. Есть различные браузеры: Яндекс (Рисунок 1), Microsoft Edge (Рисунок 2) и т. д. Выбирают браузер по более удобному интерфейсу и нужному функционалу.

Рисунок 1

Рисунок 2
Гипертекст — это текст с гиперразметкой.
Гиперссылки — это ссылки на другие страницы всемирной паутины.
Доменное имя — это символьный адрес, который указывает передачу информации. Например, yandex.ru, google.ru.
Алгоритм — это последовательность шагов. Переменная — это именованная область памяти.
Внимательно за синтаксисом. Если не правильно будет написана конструкция, то браузер не распознает текст.
Теги <html> — основной тег, указывающий браузеру html-страницу.
Тег <html> — открытый, тег </html> — закрытый. Текст, указанный между тегами будет задан так, какой тег использован, более подробно смотри примеры с тегами ниже.
Напишем первую программу, см. Листинг 1.
Первая программа
Листинг 1
<html>
Привет!
</html>
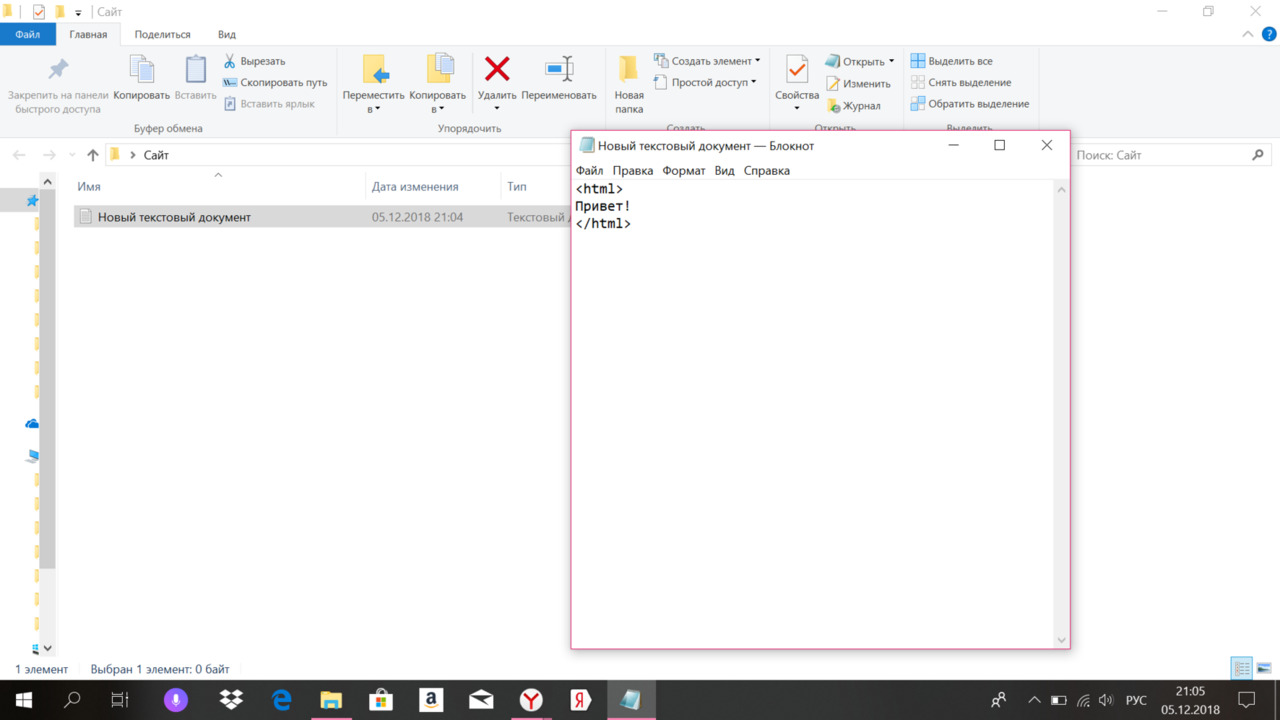
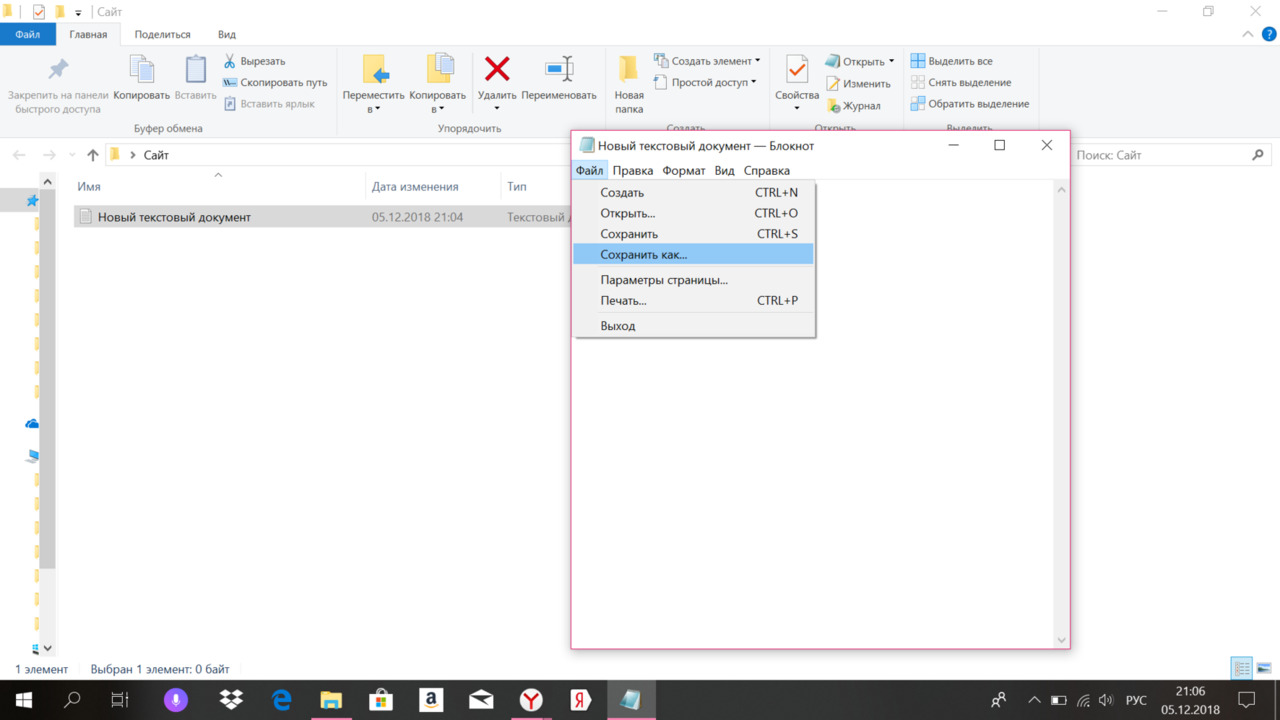
Пишем программу в блокноте, см. Рисунок 3. При сохранении ввести расширение файла. html, см. Рисунок 4 — Рисунок 5. Расширение файла указывает компьютеру, для какой программы она создана, поэтому в нашем случае мы указываем. html.
Чтобы появилась возможность изменить расширение у файла, надо в компьютере сделать настройки.
Ниже приведены настройки для Windows 7, см. Рисунок 7.
Нажимаем кнопку «Пуск», далее кликаем по строке «Панель управления», выбираем пиктограмму «Параметры папок». В открывшемся окне, во вкладках выбираем: «Вид». Далее находим чек-бокс (флажок): «Скрывать расширения для зарегистрированных типов файлов», убираем галочку в чек-боксе (флажок). У файлов на компьютере появится расширение, которое будет возможно изменить.
Название отразится в строке-url браузера, см. Рисунок 6.

Рисунок 3

Рисунок 4
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
