
Бесплатный фрагмент - Создание сайта от А до Я
Книга 3
Предисловие
В предыдущих двух книгах мы рассмотрели:
— Что такое сайт и алгоритм его создания;
— Выбор хостинга и доменного имени;
— Установка и настройка WordPress и темы-шаблона.
— Настройка основных необходимых плагинов
Пришло время подумать о внешнем виде сайта, о его внутренней структуре и приступить к заполнению сайта контентом (содержимым).
Вот чем мы займёмся в данном разделе:
· Подготовка сайта к заполнению контентом.
· Внешний вид сайта.
· Создание и настройка Меню.
· SEO оптимизация изображений для сайта.
· Сайдбары и Виджеты.
· Создание страниц.
· Создание рубрик.
· Создание записей (постов).
· Создание карты сайта (блога).
· Установка Метрики на сайт.
· Установка счётчика LiveInternet.
· Защита сайта от взлома.
· Резервное копирование сайта.
· Проверка работоспособности сайта.
· Проверка валидности сайта.
· Проверка адаптивности сайта.
Часть 3
Глава 16. Подготовка сайта к заполнению
контентом
hhttps://www.youtube.com/user/maestroSt1/featured
https://wp-system.ru/wm/chek-in
Давайте последовательно пройдём все этапы необходимые для дальнейшей настройки сайта и наполнения его информацией.
Совет! При работе с любыми панелями Консоли не забывайте смотреть вверху справа «Настройки экрана» и отмечать галочками нужные вам свойства (функции).
Внешний вид сайта
Внешний вид — это лицо любого сайта, которое либо привлекает, либо отталкивает посетителя.
Сайт, созданный на основе готового шаблона, подчиняется архитектуре шаблона и для новичка имеет ряд ограничений в оформлении внешнего вида. Он подобен некоему зданию, в котором мы не можем изменить число подъездов, окон, этажей, но можем покрасить стены в разные цвета и заселить разных жильцов в его комнаты (страницы и записи).
Чтобы капитально изменить внешний вид сайта, т.е. сменить основу его архитектуры, необходимо переехать в другое здание — сменить шаблон, на котором он построен. Делается это довольно просто, но не быстро. Вы должны просмотреть тысячи шаблонов, обращая внимание не на его картинки, а на саму структуру расположения основных деталей. Картинки и тексты вы скорее всего замените на свои. Выбрав шаблон, вы либо скачиваете его на свой компьютер в виде *.zip архива, либо, зайдя в Консоль/Внешний вид/Темы выбираете из числа предложенных библиотекой, либо с помощью поиска тем в интернете.
Обычно выбор дизайн-темы начинается на самом первом этапе создания сайта, ещё при планировании его структуры. Это связано с тем, что многие темы имеют свою специфику в части вывода контента, и лучше проводить эксперименты с дизайном на этапе, когда на сайте ещё не опубликовано много материалов. С другой стороны, для того чтобы понять, подходит ли вам та или иная тема, необходимо, как минимум, создать все рубрики и статичные страницы, а также разместить несколько записей для каждой рубрики. В противном случае впечатление от дизайна будет неполным.
После установки и активации новой темы WordPress меняет дизайн сайта и организацию структуры в соответствии с новыми правилами, которые прописаны в служебных файлах шаблона.
Выбрав тему, вы скачиваете её, WordPress сам разархивирует её, Вы активируете. При этом основная структура и внешний вид вашего сайта поменяются, но содержание останется прежним, т.е. вашим.
Совет! По возможности выбирайте темы с официальных сайтов из числа русскоязычных и адаптивных тем. Их уже тысячи.
Экран «Внешний вид» используется для управления установленными темами.
Создание и настройка Меню
http://wordpress1.ru/nastroyka-wordpress/menyu-v-wordpress/mnogourovnevoe-menyu/
https://wp-lessons.com/sozdanie-i-nastroyka-menyu-v-wordpress
https://www.seostop.ru/sozdanie-saita/wordpress/menu.html
Меню можно создавать как при проектировании сайта, так и по мере наполнения сайта или добавить новые пункты в меню после создания всех страниц и рубрик, которые будут в нём содержаться.
Начинать создавать меню можно на пустых страницах. Для этого нужны только заголовки страниц. Создадим необходимое число пока пустых страниц:
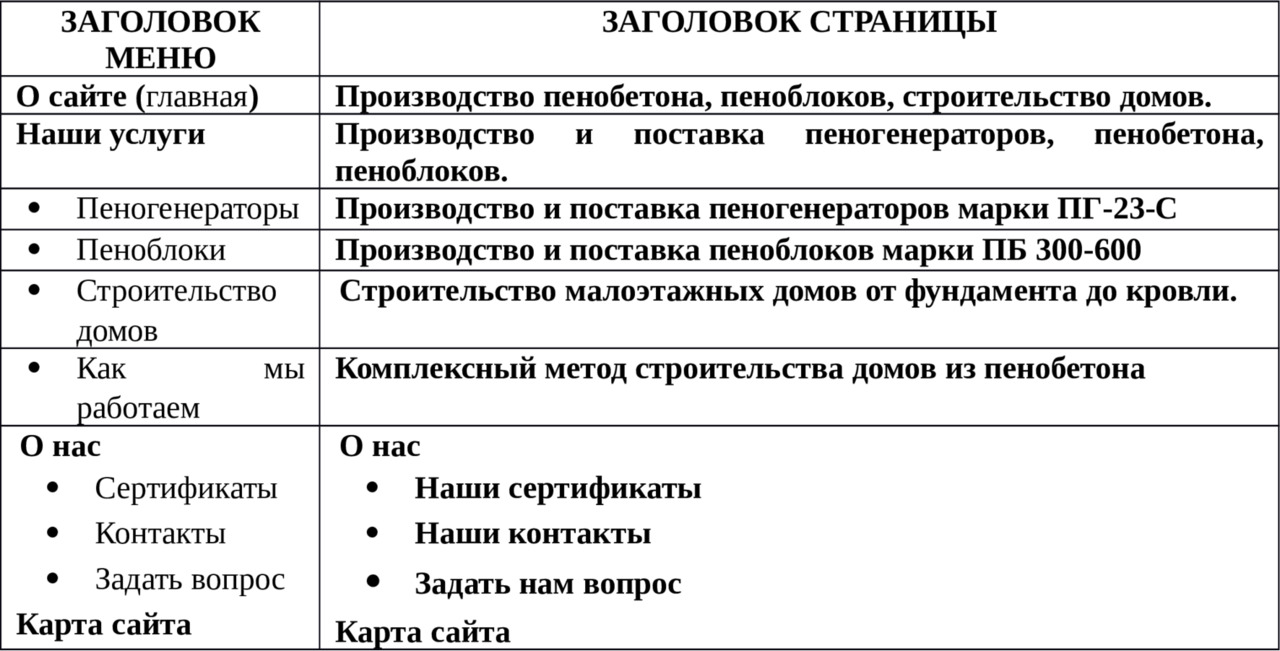
Внимание! Заголовки страниц и названия соответствующих пунктов меню желательно делать разными. В Меню они должны быть краткими, а заголовки страниц — максимально информативными и конкретными. Для поисковиков лучше если в заголовки страниц включены ключевые слова или фразы.
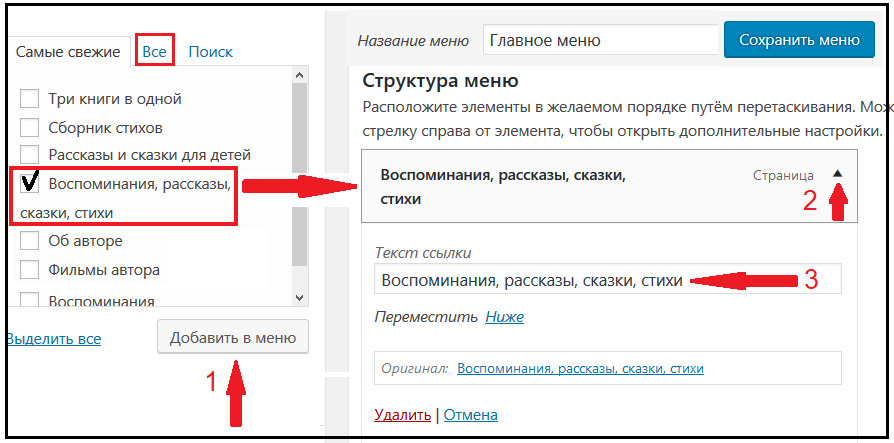
По умолчанию при создании страницы Заголовок страницы автоматом входит в соответствующий ему раздел Меню.

Теперь нам достаточно изменить в пункте 3 название меню, нажать сохранить и заголовок меню изменится, не затронув заголовок страницы.
Если мы рекламируем наши услуги, например, по производству пенобетона и строительству малоэтажных домов из пенобетона, то такими пунктами меню и заголовками соответствующих им страниц могут быть:

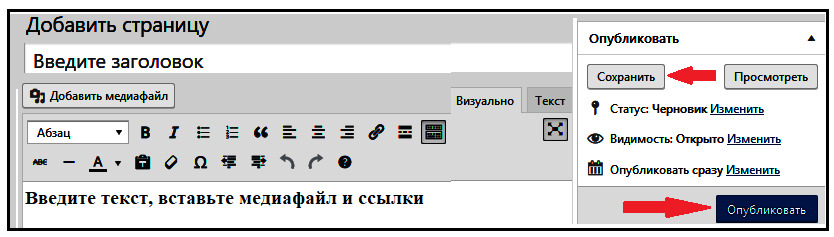
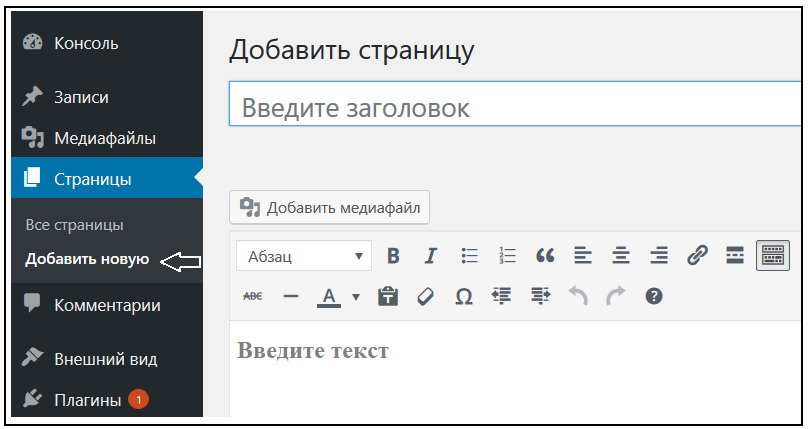
Для создания новой страницы зайдём в Консоль/ Страницы/Добавить новую

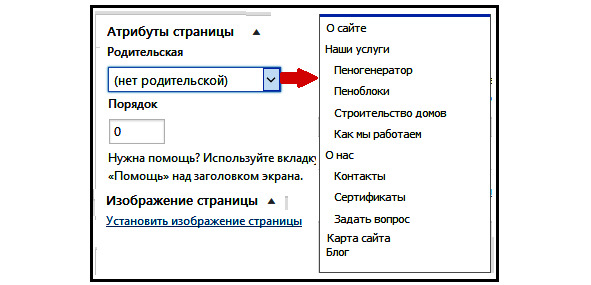
Вводим заголовок и жмём Сохранить и Опубликовать. Остальные настройки страницы: текст, медиафайлы и ссылки мы рассмотрим позже. У каждой страницы есть свои атрибуты, где можно указать будет ли она входить в состав меню как основная (родительская, порядок 0) или как дочерняя (подменю), а если как дочерняя, то указать какой основной странице она подчиняется и её порядковый номер последовательности. При этом она отобразится под родительской страницей и немного сдвинутой в право.

Какую страницу сделать главной (стартовой т.е. загрузочной)?
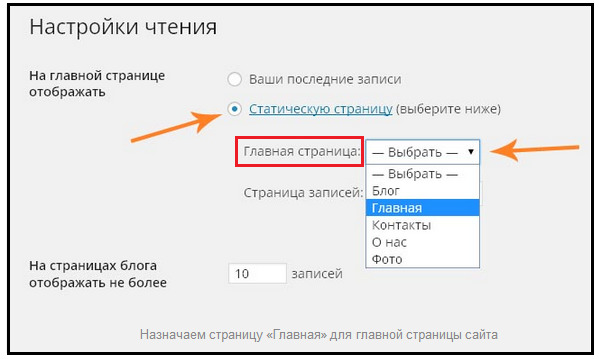
Если вы хотите, чтобы при обращении к сайту он открывался на какой-то определённой странице (категории), то нужно перейти в Консоль/Настройки/Чтение. Выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу.

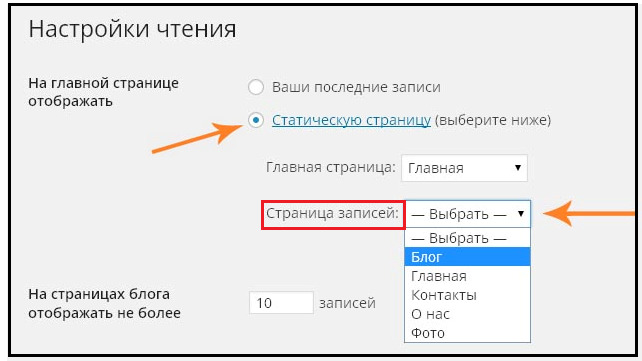
Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для вывода записей.

Назначаем страницу «Блог» для отображения записей
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
При создании сайта по умолчанию будет выбрано «Ваши последние записи», это значит, что на главной странице вашего сайта всегда будут отображаться записи. В любой момент вы можете изменить данные настройки и назначить статическую главную страницу и указать страницу на которой будут публиковаться все ваши записи.
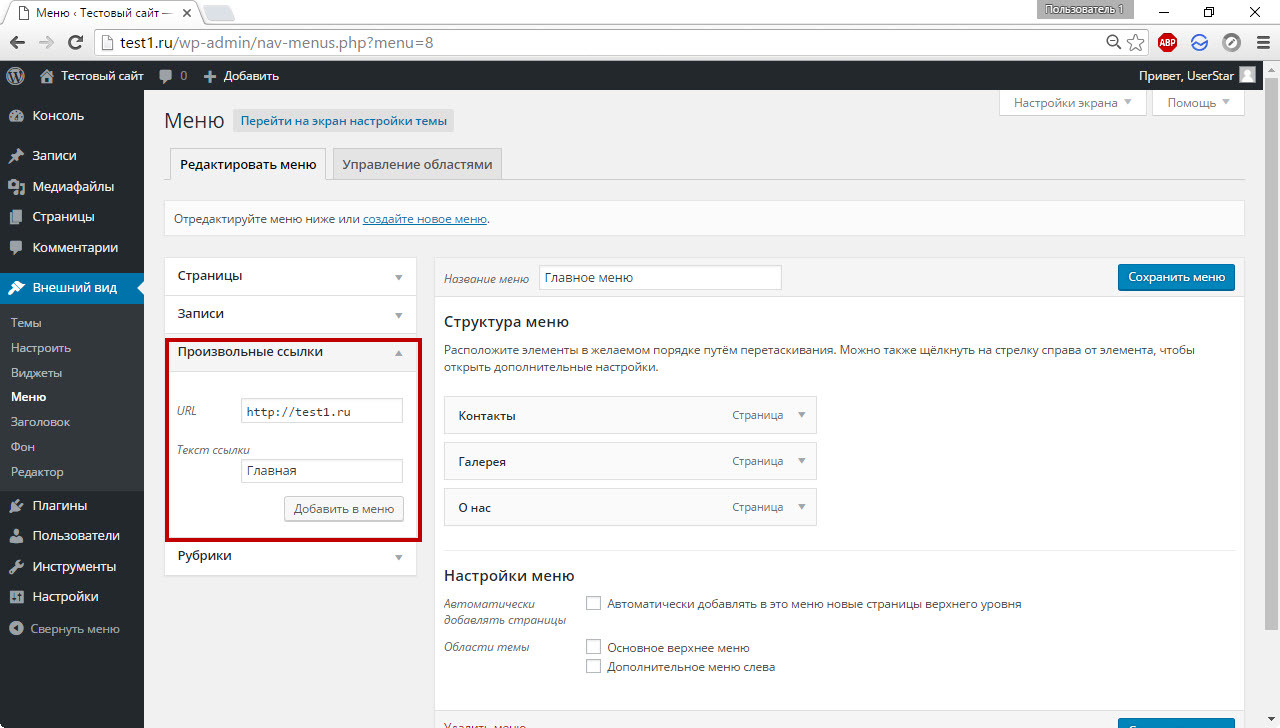
Редактирование меню
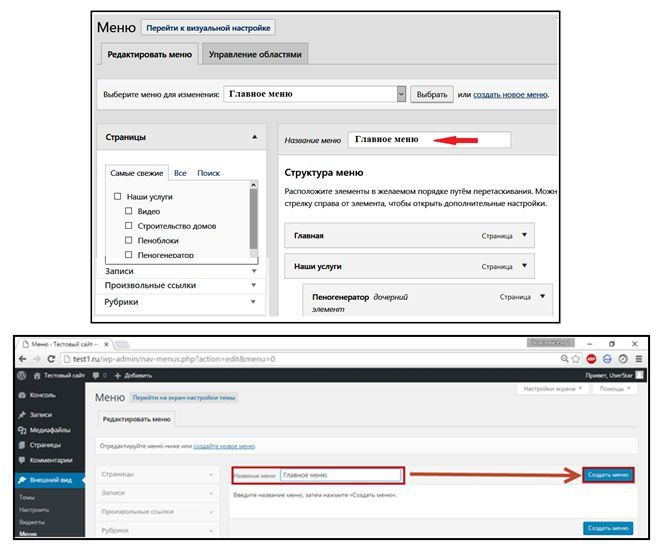
Для перехода в редактор меню откройте в панели управления WordPress Консоль/Внешний вид/Меню.
Сайт может иметь несколько меню (если это позволяет выбранная вами тема-шаблон). Такие меню будут отличаться и пунктами, и расположением. Чаще всего на веб-ресурсах можно встретить разные меню сверху горизонтальное и сбоку вертикальное.
Чтобы добавить меню, введите его название в соответствующее поле и нажмите кнопку Создать меню.

Над именем меню можно долго не размышлять — на сайте оно нигде не фигурирует и используется только в рамках панели управления WordPress. Например, это может быть Главное меню.
В качестве пунктов меню можно использовать следующие типы элемента:
— страницы
— рубрики
— записи
— произвольные ссылки на другие сайты (желательно ваши),
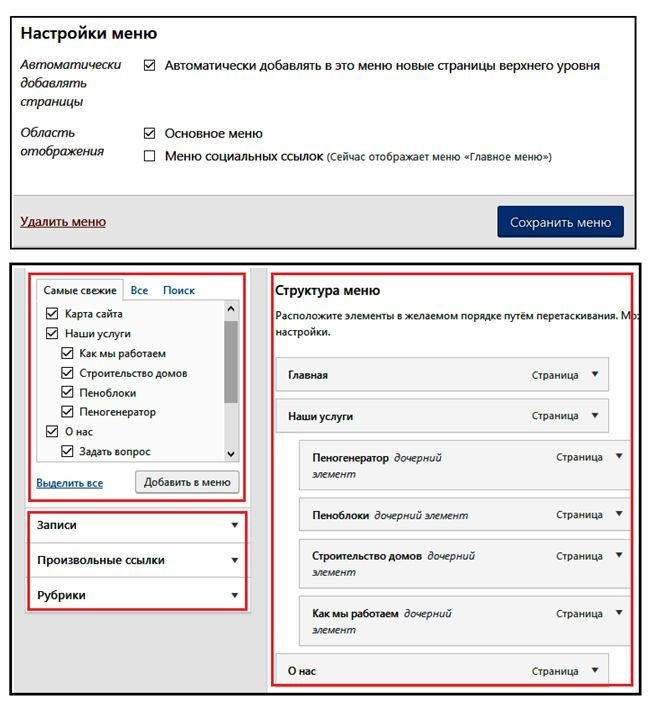
Если активировать опцию Автоматически добавлять новые страницы верхнего уровня, произвольное меню будет пополняться ссылками на все вновь создаваемые страницы сайта.

Жмём Сохранить
Теперь самое время наполнить его пунктами. Элементы, которые можно добавить в меню, находятся слева. Установите галочки напротив будущих пунктов и нажмите кнопку Добавить в меню — выбранное появится в блоке Структура меню, то есть будет добавлено.
В меню можно поместить страницы, рубрики, записи и произвольные ссылки. Последний тип элементов позволяет пункт с произвольным названием, ведущий на указанную вами страницу. Например, чтобы добавить в меню пункт Сайт, ведущий на главную страницу seostop.ru, надо в поле URL блока произвольные ссылки ввести адрес http://seostop.ru, в поле название набрать Сайт SEO и нажать кнопку Добавить в меню.

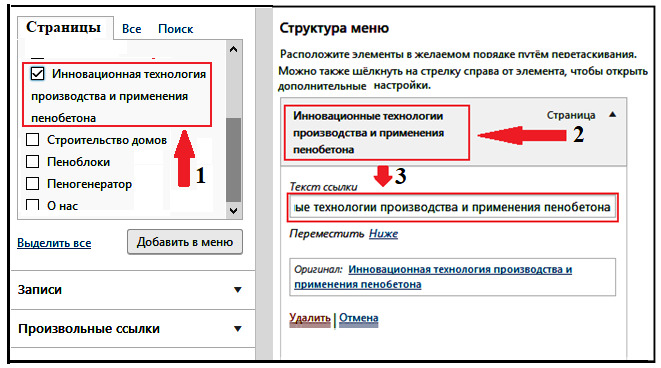
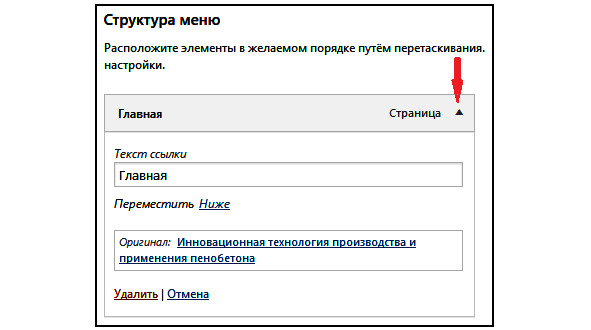
Смена названия пунктов меню
Возьмём первую (главную) страницу. Её заголовок (1) — «Инновационные технологии производства и применения пенобетона». Понятно, что такой заголовок в меню (2) будет смотреться некрасиво.

В Меню мы должны заменить его на Главная.
В разделе Структура меню/Текст ссылки (3) убираем старый заголовок и вставляем новый «Главная»

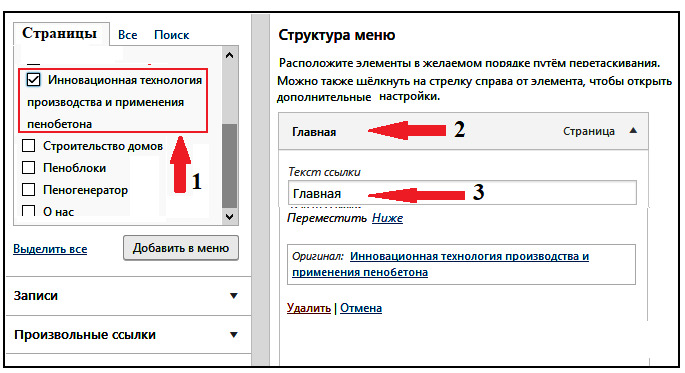
Заголовок страницы (1) остался прежним, а ссылка в меню (2) изменилась на «Главная».
Эту процедуру проделываем для всех страниц, на которые мы ссылаемся.
Жмём «Сохранить»
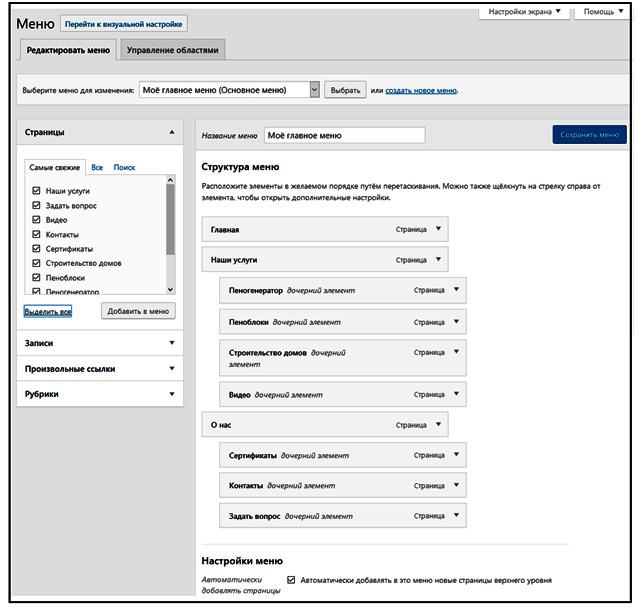
Настройка иерархии меню
Расположим заголовки меню в нужном порядке.
Заходим в Консоль/Внешний вид/Меню
Откроется окно, в котором задаётся Заголовок меню, отмечаются галочкой те страницы, которые должны входить в меню. Настраиваем соответствие названия меню для каждой страницы и структуру меню.

Чтобы настроить общую структуру меню, щёлкаем левой кнопкой мыши по нужному разделу и, не отпуская кнопку, перетаскиваем раздел вверх-вниз на нужную позицию. Если мы хотим создать подменю, то нужные разделы размещаем под основным чуть правее в нужной последовательности.

Проверим соответствие заголовка меню заголовку страницы.
Жмём на треугольник возле слова Страница и Раскрываем свойства данного раздела меню. Внизу убеждаемся в том, что этот раздел меню ведёт по ссылке на нужную оригинальную страницу

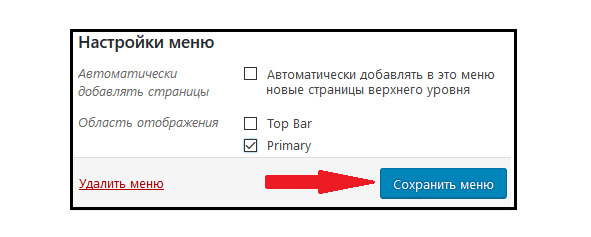
Положение меню на странице
Теперь нам надо определиться где будет расположено меню на странице. Опускаемся вниз, выбираем Primary или Top Bar, жмём «Сохранить меню».

Открываем наш сайт. Для этого жмём в Консоли на имени нашего сайта
Добавление Рубрик в меню
Если необходимо в Меню поместить рубрики, то поступаем следующим образом.
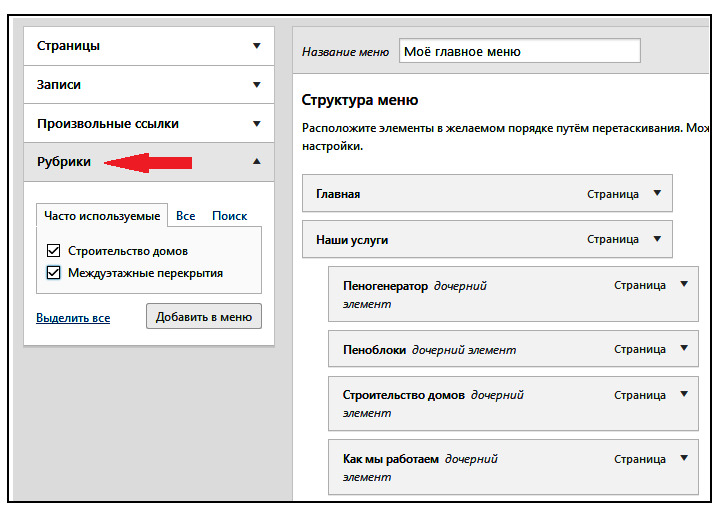
Заходим Внешний вид/Меню
Опускаемся вниз и жмём на Рубрики/Все.

Отмечаем галочкой нужные Рубрики и подрубрики и жмём Добавить в Меню
Методом переноса расставляем рубрики и подрубрики в панели «Структура меню» в нужном порядке. Подрубрики сдвигаем немного вправо.
Если возникают проблемы переноса или сдвига мышкой, то открываем треугольник справа и в дополнительном окне выбираем выше-ниже.
После настройки меню вверху справа жмём «Сохранить». Заходим на сайт и смотрим, как работают наши настройки.
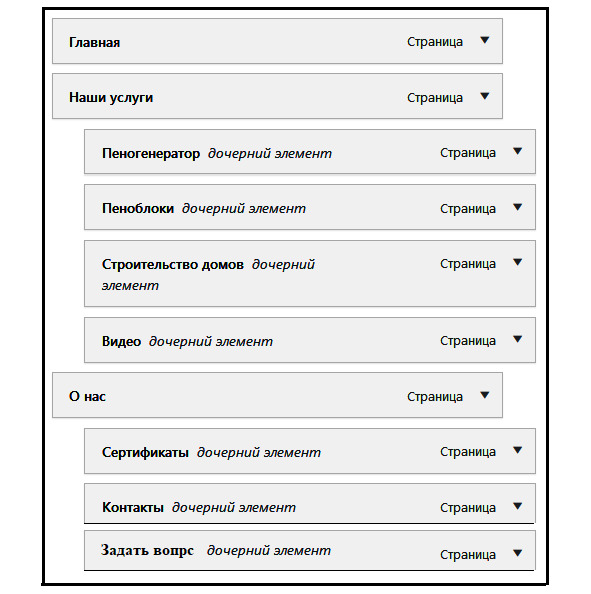
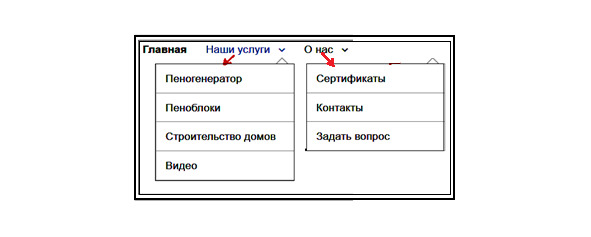
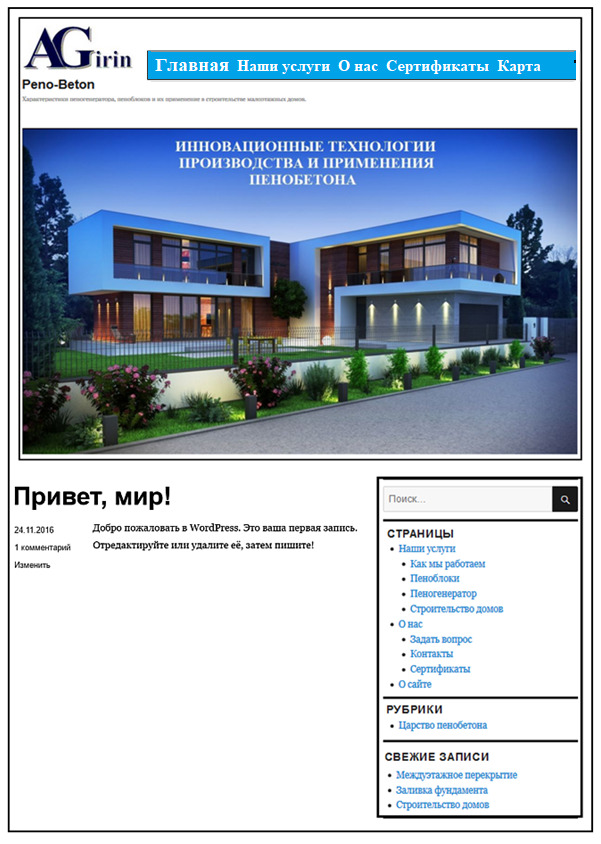
Смотрим как работают наши основные пункты меню Наши услуги и О нас и их подменю (см. рисунок) и проверяем что они ведут нас на нужные страницы.

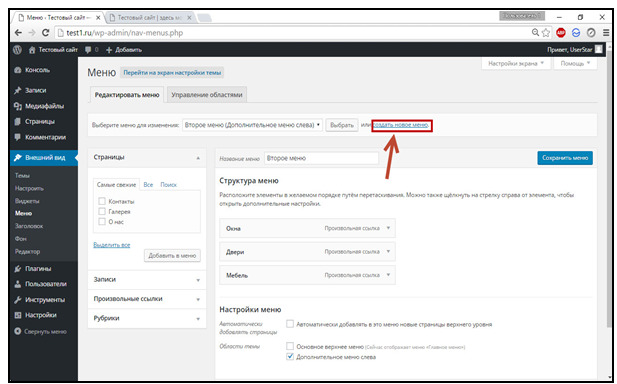
Создание дополнительного меню
Таким образом можно создать сколько угодно меню, главное — предварительно щёлкнуть ссылку создать новое меню, иначе вместо добавления очередного меню вы отредактируете уже существующее.
Чтобы меню отобразилось на сайте, установите флажки (или флажок) блока Области темы. Количество и названия её элементов зависят от используемой темы оформления. В нашем случае тема поддерживает только основное (располагается справа) и дополнительное (находится слева) меню. Если вы установите оба флажка, на сайте появятся сразу два меню, которые будут дублировать друг друга. Если вы хотите иметь два разных меню, то вам необходимо создать их и установить для каждого свой флажок (одному Основное верхнее меню, другому — Дополнительное меню слева).

Размещение меню
Меню можно располагать не только в местах, установленных темой (делается это через виджеты), но и в любой другой части сайта или даже на определённой странице.
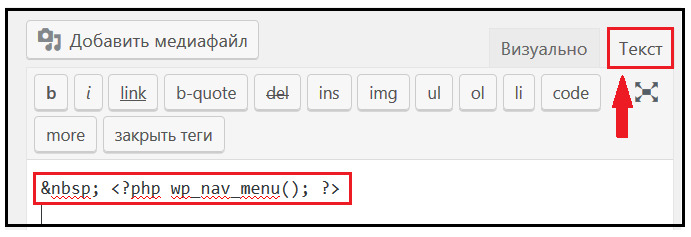
Чтобы вставить меню в любое место, добавьте строку:
<?php wp_nav_menu ();?>
непосредственно в код страницы там, где хотите его разместить. Строка сработает, если произвольное меню на сайте всего одно. При наличии нескольких в код следует добавить строку вида:
<?php wp_nav_menu (array (’menu’ => «Меню_1»));?>
где вместо Меню_1 нужно ввести название вашего меню.
Установка логотипа, имени сайта, его описания и иконки
После долгих подготовок и настроек, наконец-то, начнём формировать наш сайт и заполнять его информацией. И делать это мы будем на примере сайта, рекламирующего «Инновационные технологии изготовления и применения пенобетона в строительстве малоэтажных домов»
Картинки иконки и логотипа желательно заготовить заранее.
Логотип должен отражать суть вашей фирмы и её деятельности. Логотипы крупных фирм патентуются и охраняются законом. Поэтому запрещается использовать чужие логотипы. Но при небольшой фантазии вы можете создать свой логотип.
Логотип можно подготовить в любом из 16 графических редакторов, обзор которых дан на сайте http://www.dejurka.ru/graphics/best-free-graphic-editing-software/
Рекомендуемый размер 240х240 px.
Иконки можно вставлять для украшения в начале статьи, записи. Она должна хоть немного соответствовать содержанию статьи. Большой выбор иконок можно найти на сайте: dryicons.com
Настройки/Общие

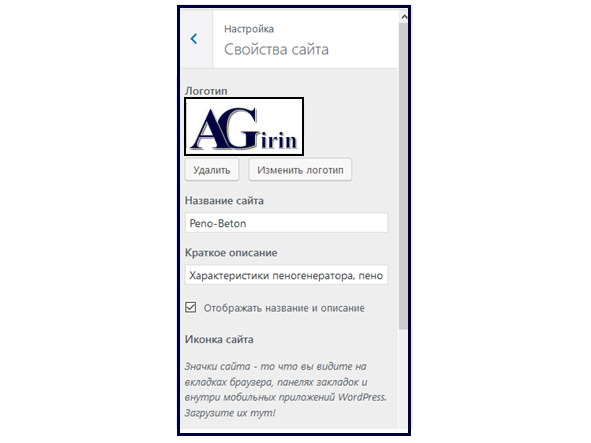
Внешний вид/Настроить/Свойства сайта.
Устанавливаем Логотип, Название сайта, краткое описание и устанавливаем иконку. Логотип и иконку можно придумать и изготовить самому в любом графическом редакторе, например, в Paint.net/ При установке Логотипа и Иконки вас попросят загрузить их или с интернета, или с вашего компьютера.

Жмём «Сохранить». Смотрим свой сайт.

Изображение заголовка
Как правильно брать бесплатные картинки для сайта — http://youtu.be/sck3GEKxGv8
Для начала хотим предупредить вас, что у многих красивых картинок есть свои хозяева с авторскими правами. Чтобы не попасть в неловкую ситуацию, в которой вас могут обвинить в плагиате (воровстве) картинок, пользуйтесь сервисами свободного доступа к изображениям (см. Приложение). В самом крайнем случае оставляйте ссылку на сайт, откуда взято изображение. Ссылку можно давать как по тексту, так и разместить её на самом изображении где-нибудь внизу справа. Сделать это можно в любом графическом редакторе.
https://ru.support.WordPress.com/themes/custom-header-image/
Многие темы WordPress.com позволяют пользователям загружать свои собственные изображения заголовка с нанесённым на него красивым текстом
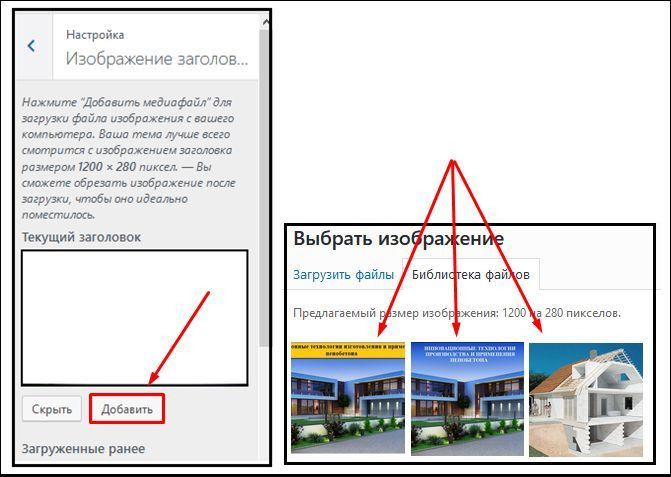
Загрузка изображения заголовка
Перейдите на страницу консоли Внешний вид -> Заголовок. Если такой возможности нет, значит, ваша тема не поддерживает выбор изображения заголовка.
Жмём «Добавить»
Нам предлагают загрузить файл из Библиотеки (они на рисунке) из интернета или с компьютера.
Внимание! Можно использовать только файлы. jpeg,.gif, и. png. Все обрезанные изображения будут преобразованы в формат JPEG. Лучше всего использовать изображение правильного размера, т.е. подходящего для вашей темы. Чтобы сохранить прозрачность, используйте изображения. gif или. png правильного размера.

Если вы загрузили изображение, размеры которого не подходят выбранной теме, вам предложат его обрезать. Не торопитесь это делать, ведь вам дорог рисунок в том виде как вы его подготовили. Иногда можно растянуть рамку обрезки на всю картинку, затем жмём «Не обрезать» и потом «Вставить» или «Опубликовать».
Наложить красивый текст на фото можно с помощью следующих приложений.
— Pics Art; 144 мб рус
— Aviary; 39 мб рус
— InShot; 97мб рус бесплатно
— Camly 125 мб рус бесплатно (+много крутых наклеек);
— PicSee 126 мб рус бесплатно (текст в фигурных рамочках);
— https://ofont.ru/category/0 более 5000 русских шрифтов
После сообщения о смене заголовка можно перейти на сайт и посмотреть, как он выглядит.
Уже неплохо!

Забегая немного вперёд, чтобы в дальнейшем не вносить изменения в уже сформированный сайт, опишем необходимые SEO настройки изображения.
SEO оптимизация изображений для сайта
Внимание! Картинки берите не просто в Интернете, а на бесплатных фотостоках — https://unsplash.com/, https://pixabay.com/ и https://www.pexels.com/
1.Если изображение слишком большое, то будет более верно разместить превьюшку (уменьшенное изображение) с возможностью перехода по дополнительной ссылке для просмотра полноразмерного изображения.
<a href=«место размещения оригинала»> <img src=«место размещения превью»> </a>
2.Ниже картинки с помощью тега «p» вставляют её описание.
<img src=«адрес изображения» alt=«альтернативная подпись изображения» />
<p> Подробное описание картинки </p>
Если сайт поддерживает html5 можно использовать теги «figure» и «figcaption».
<figure> <img src=«адрес изображения» alt=«альтернативная подпись изображения» />
<figcaption> Подробное описание картинки </figcaption> </figure>
В целях оптимизации используются атрибуты тега «img».
3. Атрибут «alt»
«alt» — отвечает за вывод описания изображения текстом на экран, когда браузер пользователя не может открыть картинку. Выглядит так:
<img src=«место расположения картинки» alt=«Описание картинки»>
Текст, являющийся описанием картинки, помещённый внутрь атрибута «alt» так же влияет на оптимизацию изображений, помещённых на страницы.
Нужно обходиться 50—60 символами, большие тексты плохо воспринимаются поисковыми роботами.
4.Атрибут «title»
Текст помещённый в title выводится как подсказка в момент наведения курсора мыши на картинку. Обычно в нем помещают дополнительные данные об изображении.
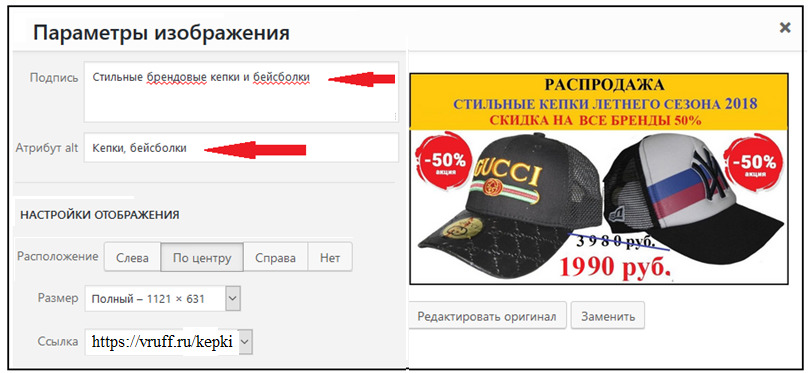
При установке изображения в её атрибутах обязательно надо прописать Titl — Заголовок и Alt — «альтернативный текст» или если картинка одна, то попросту ключевые фразы, соответствующие контенту страницы.
5.«url» фотографии
Здесь нужно проставить адрес страницы, на которой находится картинка.
Человеко- понятный «url» несёт в себе информацию для пользователей, а также поисковых систем
Если у вас несколько картинок, то прописывайте в данных атрибутах очень краткое описание того, что изображено на каждой картинке.
Внимание! Часто допускается атрибуты title и alt делать одинаковыми до 10 слов.
Название файла должно быть кратким и описывать содержимое картинки.
Эти параметры позволяют дать поисковым системам понять, о чём говорит то или иное изображение и попасть изображениям в поиск по картинкам по определённым запросам, которые мы и пропишем в данных атрибутах.

Объем текста для Alt должен составлять 3—10 слов, для Title допустимо более развёрнутое описание, но увлекаться здесь тоже не нужно — всплывающая подсказка из нескольких строк не всегда бывает уместна и может лишь испортить впечатление.
Для уже загруженных картинок редактирование атрибута Alt доступно по щелчку кнопки мыши по изображению (иконка «Изменить» с изображением карандаша). В этом же окне («Параметры изображения») можно обнаружить и доступную для изменения строку Title, для этого необходимо развернуть пункт меню «Дополнительные настройки».
Оптимизация размера и веса изображения
Внимание! Некоторые плагины, которые мы установили, имеют функцию оптимизации изображений.
Сжатие картинки в Paint.
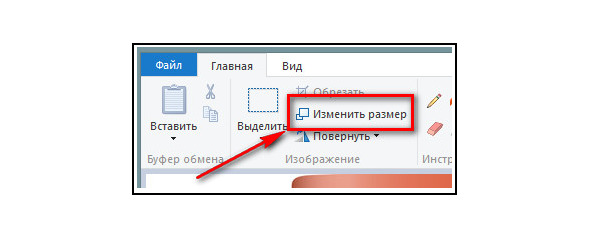
Открываем изображение в Paint и на вкладке «Главная» имеется пункт «Изменить размер».

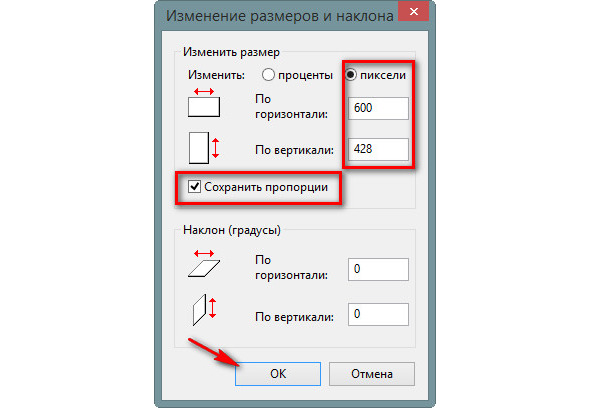
Нажав на него, мы можем изменить размер, не потеряв при этом качество (если уменьшаем) и не утеряв пропорции. Для этого обязательно активируем настройку для сохранения пропорций.

Изменяя параметры размеров по горизонтали и вертикали, вы регулируете ширину и высоту изображения соответственно. Выбрать необходимые параметры, жмете на кнопку «Ок», а затем сохраняете итоговый файл на компьютер.
Сжатие картинки в IrfanView
— Изображение/Изменить размер — выставить новый размер.
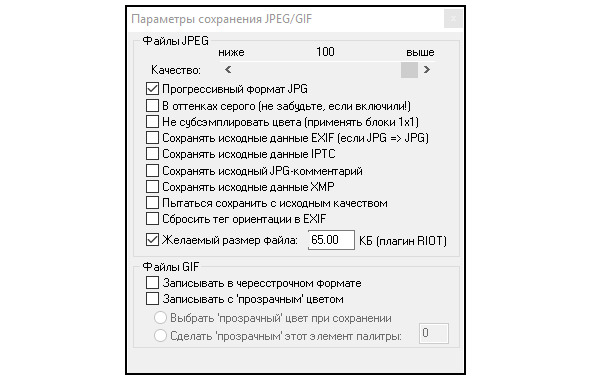
— Сохранить как — выставить параметры и качество.
Делайте оптимизацию картинок к каждой статье, и дополнительные посетители на Ваш сайт гарантированно придут с поиска по картинкам.
Это основные моменты SEO оптимизации статьи. Не ленитесь делать SEO оптимизацию сайта (статей, рубрик, записей и картинок) ведь от этого зависит продвижение Вашего сайта в поисковых системах, количество посетителей и соответственно доход от сайта.

Сжатие картинки
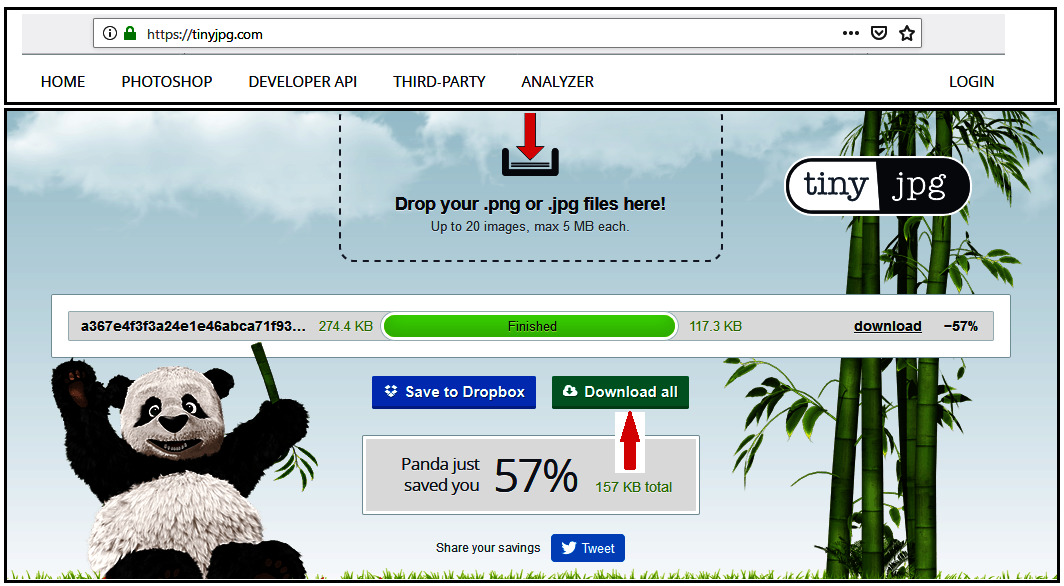
Заходим на сайт https://tinyjpg.com/ вставляем нашу картинку и получаем сжатый примерно в два раза вариант.

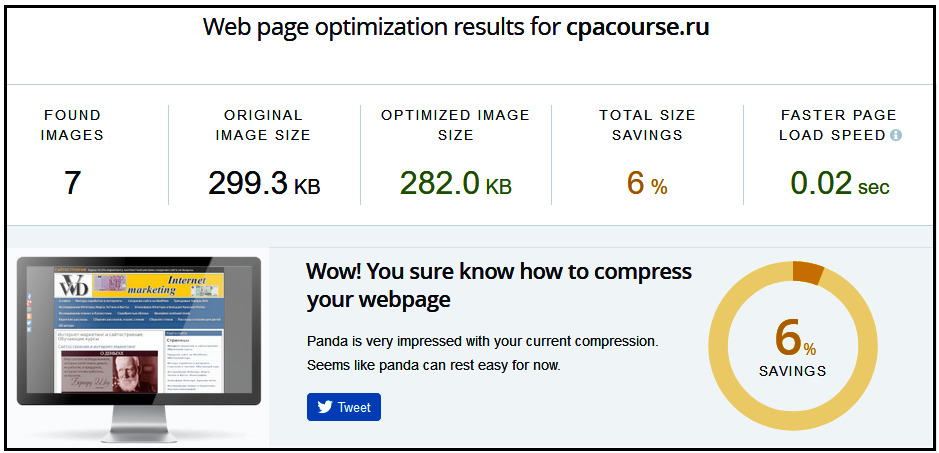
Здесь же можно провести анализ сайта на возможность его оптимизации путём сжатия картинок. Открываем панель ANALYZER, вводим адрес сайта без http:// и получаем результат

Формат и вес изображения
В качестве изображений с богатой палитрой лучше всего использовать популярный формат JPG. Для растровых картинок и для инфографики лучше всего использовать формат PNG. Для анимаций можно использовать формат GIF. Размер картинки не должен превышать ширину рабочего поля, а её «вес» должен быть адекватным и не превышать 100—250 кб. В противном случае картинка будет заметно замедлять загрузку сайта.
Настройка фонового изображения
Помимо картинки-заголовка через панель управления WordPress можно также заменить фоновое изображение, используемое в текущей теме.
Фоновое изображение — это картинка-подложка, фон дополнительной области, отображаемой за границами основного каркаса сайта. Для некоторых тем используется фон белого цвета, вы можете поменять его, выбрав пункт панели управления Внешний вид/Фон. Во-первых, вы можете изменить цвет фона, для этого используйте поле Цвет в блоке Настройки отображения. Нажмите ссылку Выбрать цвет и в открывшейся палитре подберите подходящий оттенок. При этом в поле Просмотреть появится предварительный вид нового фонового изображения.
Полный перечень цветов, рекомендуемых к использованию в веб-графике, и кодов к ним можно посмотреть на сайте: http://www.artlebedev.ru/tools/colors
Второй способ замены фонового изображение — загрузка на сервер заранее подготовленного вами специального графического файла в виде градиентной заливки или статического, или анимированного изображения и использовать его в качестве фона. Для этого используйте функцию Выберите изображение.
Приведём адреса сайтов с большой коллекцией качественных бесплатных фотоизображений, на которых можно совершенно свободно позаимствовать изображения для своего сайта:
http://www.flickr.com/creativecommons
Сайдбары
Сайдбар — это закреплённая боковая панель на сайте, графически отделённая от основной области контента для навигации по вспомогательной информации, например, по страницам, по рубрикам или по записям.
Как правило, количеством и расположением сайдбаров управляет выбранная вами тема оформления WordPress.
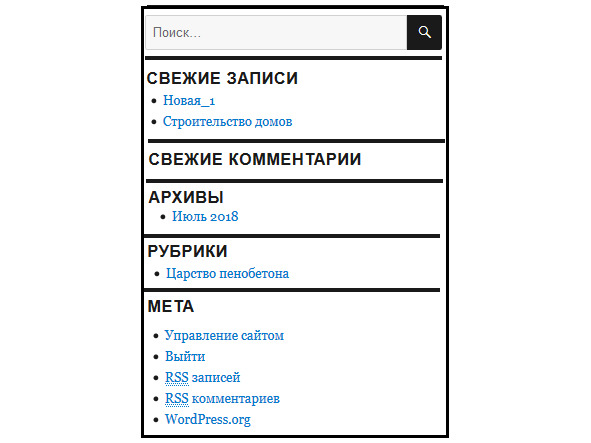
Сайдбар состоит из набора функциональных панелей. Каждой панелью управляет свой виджет — небольшое вспомогательное приложение, которое выполняет определенную функцию (например, поиска или календаря). Панели можно удалять, добавлять, менять местами. Вот так выглядит сайдбар до его чистки.

Сайдбар отображается на всем вашем сайте на каждой странице, записи, в метках и рубриках. Он необходим для того, чтобы помогать посетителям передвигаться по сайту, находить определенный контент или воспользоваться каким-либо функционалом. В сайдбаре могут располагаться:
— навигационное меню;
— информационные блоки (напр., страницы, рубрики и записи);
— функциональные элементы (напр., поиск, корзина, календарь, новости, погода);
— объявления с рекламой;
— предложения товаров и услуг;
— дополнительные виджеты-разделы.
Чтобы внести изменения в сайдбар нужно зайти в «Консоль/Внешний вид/Виджеты.
Виджеты
Виджет — это настраиваемый блок для вывода определенного содержимого сайта в определённой области, предусмотренной текущей дизайн-темой. Виджеты располагаются в боковых колонках (сайдбаров).
Благодаря виджетам, структурный каркас сайта можно собирать и видоизменять наподобие конструктора: выводить и удалять блоки, менять их местами, корректировать способ вывода контента и т д.
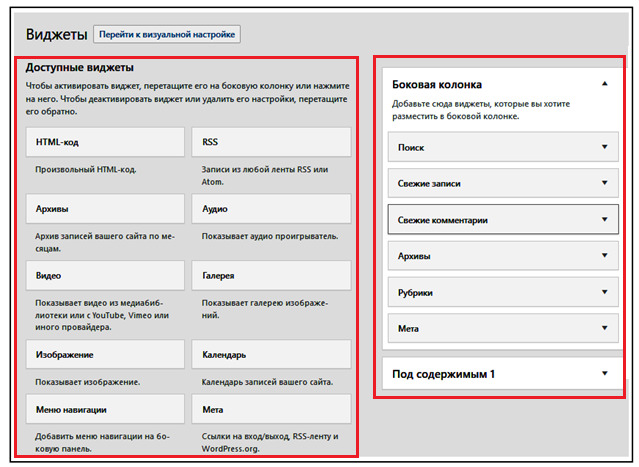
В WordPress уже есть встроенные виджеты. Для управления виджетами выберите пункт панели Внешний вид/Виджеты. Левая колонка содержит виджеты, установленные в теме-шаблоне. Сюда можно добавлять виджеты из интернета.
Правая колонка содержит виджеты, установленные в сайдбаре.

Вкратце рассмотрим доступные виджеты, размещённые в левой части страницы.
RSS — трансляция обновлений любого сайта, имеющего RSS-поток; если у вас есть ещё один проект на похожую тему, можно таким образом рекламировать его на сайте;
• Календарь — архив записей сайта за текущий месяц, представленный в виде календаря, в котором отмечены дни, когда на сайте производилось обновление;
• Облако меток — ссылки на используемые на сайте метки, организованные таким образом, что наиболее популярные метки выделяются крупнее, чем менее популярные;
• Рубрики — перечень существующих на сайте рубрик, который можно организовать в виде обычного списка или раскрывающегося меню; Свежие комментарии — вывод текста последних комментариев, опубликованных на сайте, их количество и объем отображаемого текста можно настроить при активировании виджета;
• Страницы — ссылки на все созданные статичные страницы сайта;
• Архивы — ссылки на архивы записей сайта, сгруппированных по месяцам;
• Мета — служебные ссылки (быстрый вход в панель управления, ссылка на RSS-поток сайта, ссылка на сайты проекта WordPress и т д);
• Поиск — поисковая форма сайта;
• Произвольное меню — созданное вами меню (процесс создания мы рассматривали выше); произвольные меню можно отображать на сайте и с помощью виджетов;
• Свежие записи — заголовки последних публикаций сайта; количество заголовков можно настроить при активировании виджета;
• Ссылки — вывод внешних ссылок, которые были созданы в разделе. Ссылки панели управления; как вы помните, ссылки можно разбивать по рубрикам, и виджет поддерживает отображение определённой рубрики ссылок;
• Текст — самый ценный вид виджета, позволяющий выводить на сайте любой произвольный текст (что не так востребовано) либо произвольный HTML-код (что очень ценно); благодаря этому на сайт можно вставить практически любой элемент (например, рекламный блок) без вмешательства в исходный код служебных файлов WordPress
Чтобы в сайдбар добавить какой-нибудь виджет, его просто нужно мышкой перетащить в правую колонку.
Чтобы удалить виджет из сайдбара, его надо перетащить мышкой в левую колонку.
Перетаскивая виджет мышкой в правой колонке вверх-вниз, мы можем менять их местами. Давайте оставим только самые необходимые виджеты. Остальные уберём.
Вот так уже будет выглядеть Главная страница сайта с пока ещё пустыми тематическими страницами, рубриками и записями.
На снимке внизу справа примерно вот так будет выглядеть наш сайдбар после чистки и после заполнения страниц, рубрик и записей.
При клике по тому или иному разделу откроется соответствующая страница.

Глава 17. Создание страниц
http://WordPress1.ru/rabota-s-kontentom/obschaya-informatsiya/otlichie-zapisey-ot-stranits/
http://WordPress1.ru/rabota-s-kontentom/stranitsy/
http://WordPress1.ru/rabota-s-kontentom/zapisi/
Основными структурными информационными единицами сайта являются «Страницы» и «Записи» В чём их сходство и различия?
Страницы в WordPress используются для создания статических материалов, которые никак не привязаны к опубликовавшему её автору, к дате. Подразумевается, что страницы создаются единожды и не будут обновляться регулярно.
Типичные примеры страниц на многих сайтах: «Главная», «Наши услуги», «О нас», «Контакты», «Отзывы». Страницы можно сформировать в иерархическую структуру, тем самым показав зависимость одной от другой. Например, у вас есть страница
«Строительство домов», в которую входят подстраницы:
— «Заливка фундамента»,
— «Воздвижение стен».
— «Межэтажное перекрытие»,
— «Кровля».
Каждая подстраница включается в Меню и оформляется в виде выпадающего подменю под её родительской страницей.
Практически всегда формирования главного меню на сайте происходит автоматически со ссылками на страницы — любой из пунктов меню ссылается именно на статическую страницу (иногда на рубрику), а не на конкретную запись.
Для каждой страницы можно задать своё уникальное оформление вне зависимости от контента, который на ней представлен. Например, страница контактов может быть у вас по всей ширине сайта без боковой колонки, а главная страница будет немного уже. Она может иметь боковую колонку (сайдбар) для размещения виджетов в виде новостей, записей, рубрик. Всё зависит от возможностей вашей темы.
Добавление страниц
Страницы — это основные информационные блоки нашего сайта.
Это разделы вашего сайта в которых вы даёте конкретную информацию о ваших услугах или иной вашей деятельности. Страница может содержать несколько рубрик и соответственно несколько записей.
Страницы могут иметь иерархию. Родительская страница может содержать группу связанных между собой дочерних страниц. По уровню вложенности нет никаких ограничений. Но не стоит делать много уровней, чтобы не заблудится между ними.
Страниц может быть много. Все они создаются по одному принципу и отличаются друг от друга, во-первых, информационным контентом (заголовки, текст, мультимедиа) и во-вторых дополнительными функциями, такими как: «Наличие меню», «Обратная связь», «Заказ товара», «Местоположение на карте» и др.,
Давайте рассмотрим процесс создания основных типовых страниц на примере нашего сайта о строительстве домов из пенобетона и пеноблоков. В нём будет 10 страниц.
Главная
Наши услуги
— Пеногенератор
— Пеноблоки
— Строительство домов
— Видео
О нас
— Сертификаты
— Контакты
— Задать вопрос
Начнём с «Главной страницы».
Создание статичной «Главной страницы»
Статичная страница отличается от записей в блоге тем, что она остаётся на одном месте и отображается в меню сайта (в большинстве тем).
Заходим в Консоль/Страницы/Добавить новую. Откроется окно.

Вводим «Заголовок». Он должен отражать суть информации на этой странице, например, «Инновационная технология производства пенобетона»
Внимание! Многие формы позволяют оформлять заголовок вместе с картинкой (см. выше)
Вводим основной текст.
Для ввода основного текста существует два метода:
— Визуальный — редакция текста как в Word-е
— Текстовой — ввод и редакция текста с помощью html кода. Он служит в основном для ввода внешних и внутренних ссылок, и небольших фрагментов различного рода html
Основные требования к страницам
— Указание фокусного ключевого слова. Наличие фокусного ключевого слова в заголовке и в тексте, особенно в первом параграфе. Ключевое слово в тексте должно встречаться несколько раз.
Внимание! SEO плагин Yoast SEO требует чтобы ключевые слова в заголовке и тексте в точности, вплоть до падежа, совпадали с фокусным ключевым словом. Никогда не стремитесь слепо добиться строгого совпадения падежей и соответственно зелёных значков Yoast SEO. В некоторых тематиках это просто не реально, а иногда и бессмысленно. Получились оранжевые и хорошо. Лучше пишите качественные и полезные статьи.
— Объём статьи на странице должен быть около 900 слов
— В тексте не реже чем через 200 слов должны быть подзаголовки
— Предложения не должны быть длинными: 10—15 слов максимум.
— В тексте должны быть внутренние ссылки на другие статьи или записи (рубрики).
— У рисунков должны быть указаны alt- альтернативный заголовок, описание, ссылка на сайт
— Предложений в страдательном залоге должно быть не более 10%. обозначающее признак того, кто испытывает на себе чужое действие, так сказать «страдает» от чужого действия: «замороженный», «отогретый», «прослушиваемый», «испитый», строящийся — выражают категорию страдательного залога.
— В тексте должно быть около 30% предложений с переходными словами между предложениями (таким образом, потому что, самое главное, откуда следует, что…, например.
— Я сильно устал. Поэтому я собираюсь лечь спать.
— Мы вынуждены с вами расстаться. Другими словами, вы уволены.
— Я не очень люблю фрукты. Тем не менее, я люблю бананы.
— Вечером мне нравится отдыхать. Например, я люблю смотреть телевизор.
— Нужно регулярно заниматься спортом. Прежде всего, он поддерживает здоровье.
— Я люблю слушать музыку. Кроме того я люблю танцевать
— Я немного отдохну. После этого пойду гулять.
— Мать пыталась успокоить ребёнка. Точно также отец пытался развлечь его.
— В заключение, переходные слова являются важным аспектом SEO копирайтинга.
Редакция текста как в Word-е.
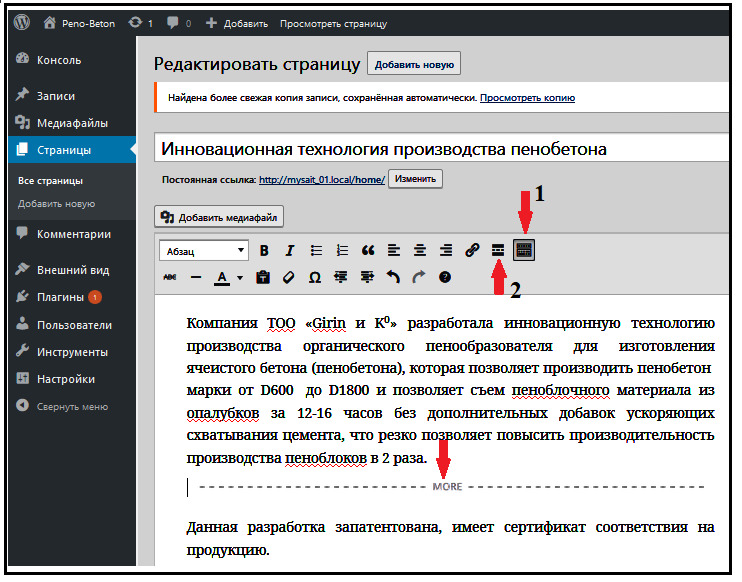
Нажав на значок страницы (1), можно раскрыть вторую строчку панели управления форматом. Нажав на значок (?), можно раскрыть справку по горячим клавишам. Например,
— Shift+Alt+Z раскрыть панель форматирования
— Shift+Alt+J выравнивание по ширине
— Shift+Alt+T вставить разрыв текста «More» (читать далее) там, где находится курсор (только для Записей).
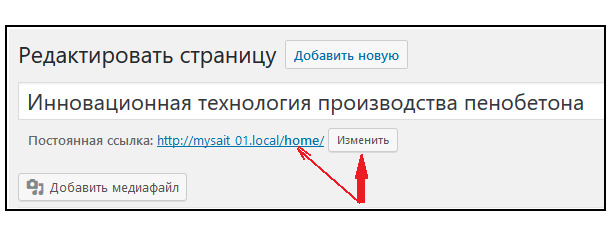
Если вы ещё не установили плагин cyr-to-lat, то поменяйте вручную конечную русскоязычную ссылку на английскую, например, для Главной на home.


Иногда необходимо ввести какие-то внешние ссылки, например, на видео, или что-то изменить в настройках с помощью изменения или добавления html кода. Для этого существует возможность перейти с визуального редактора в Текстовой редактор — ввод и редакция текста с помощью html кода.

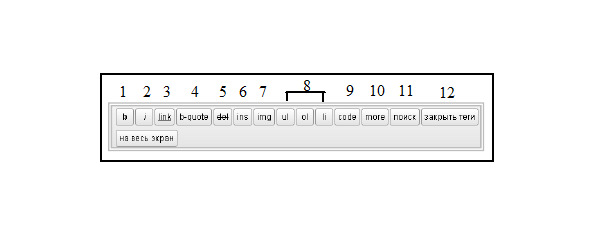
Панель инструментов в HTML-редакторе
Рассмотрим панель инструментов, присутствующую в HTML-редакторе.

Описание кнопок слева направо:
• Кнопка добавляет тег <strong> (альтернативное написание — <b>), выделяющий текст полужирным начертанием.
• Кнопка добавляет тег <em> (альтернативное написание — <i>), применяющий курсив.
• Кнопка вставляет тег <a href>, который преобразует выделенный текст в гиперссылку После нажатия этой кнопки появится диалоговое окно, в котором нужно ввести URL-адрес для ссылки.
• Кнопка добавляет тег <blockquote>, применяющий к выделенному тексту стиль «цитата».
• Кнопка добавляет тег <del>, перечёркивающий выделенный текст.
• Кнопка добавляет тег <ins>, предназначенный для выделения текста, который был добавлен в новую версию документа Теги <del> и <ins> обычно используются в связке, впрочем, как правило, они применяются в технической документации, а для обычных публикаций (новости и статьи) они не совсем подходят.
• Кнопка вставляет в запись тег <img src> для отображения графического файла После нажатия кнопки в открывшемся диалоговом окне нужно ввести URL-путь к картинке При этом не имеет значения, расположен графический файл на вашем сервере или вы вставляете ссылку на картинку, размещённую на другом сайте. Группа из трёх следующих кнопок отвечает за добавление тегов для отображения списков вводит нумерованный список.
• Маркированный список, а формирует отступ, которым обычно оформляются списки Тегами <ol> и <li> необходимо размечать каждую строчку списка, а <ul> оформляет весь список целиком.
• Кнопка вставляет тег для отображения фрагмента программного кода, который бывает необходимо разместить в материале «как есть», без преобразования Например, если вы разместите в материале код <em> WordPress </em>, то он будет преобразован в слово, написанное курсивом: WordPress А если этот код заключить в тег:
— <code> <em> WordPress </em> </code>, то код будет выведен без преобразования в курсив.
• Кнопка вставляет тег <! — more — > («Далее»), разделяющий материал на вступительную и основную часть Особенностью этого тега является то, что его не нужно закрывать.
• Кнопка не добавляет никаких тегов, а вызывает справочную функцию, осуществляющую поиск заданного термина на сайте http://www.answers.com В общем-то, это довольно бесполезная функция, не совсем понятно, для каких целей внедрённая в интерфейс HTML-редактора.
• Кнопка добавляет закрывающую часть для тегов, которые вы забыли закрыть при их вводе вручную.
• И последняя кнопка переключает редактор в полноэкранный режим, в котором удобно работать с объёмными текстами.
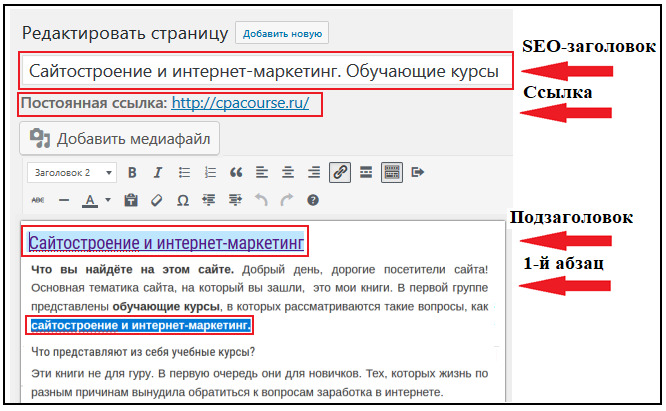
Правильное оформление заголовков
Тег Title (Заголовок) — один за самых важных тегов для внутренней оптимизации сайта. Во-первых, поисковые системы придают ему большое значение при ранжировании страниц, во-вторых, от его привлекательности зависит CTR (доля кликов) по сайту в поисковой выдаче. Убедитесь, что в нём присутствуют самые важные ключевые слова для страницы. Подробное описание вы можете прочитать в справке Яндекса и Google.
Заголовки — первое, что видит в поисковой выдаче посетитель в ответ на свой запрос. Длина тега Title может составлять 60—70 символов для Яндекса и Google. Заголовок страницы (SEO-заголовок) в редакторе WordPress виден в самом верху (не путайте с заголовком страницы в Меню). Ниже идёт подзаголовок. Ещё ниже — 1-й абзац текста.
Текст должен быть разбит на части со своими подзаголовками и содержать ключевые фразы
Как всё это организовать? Для этого достаточно установить такой плагин, как WordPress SEO by Yoast. Этот плагин проанализирует заголовки и текст на ваших страницах и записях и выявит их слабые места.
Внимание! Этот плагин в первую очередь отражает правила и требования Google, которые значительно отличаются от требований Яндекса. Поэтому не стоит слепо и дословно следовать его рекомендациям.

Именно в таком порядке их и различает Google. Это следует учитывать при SEO настройках страниц в Joast SEO.
С точки зрения SEO-оптимизации к заголовкам и расположением в них «Фокусного ключевого слова» (в данном примере — Сайтостроение и интернет-маркетинг) предъявляются особые требования:
— основное фокусное ключевое слово или фраза должны быть в самом начале SEO-заголовка.
— место в рекламе для заголовка фиксирована (600 пкс) — это примерно 55 букв
— желательно, чтобы заголовок максимально заполнил это место.
— Фокусное ключевое слово должно содержаться и в Подзаголовке, и в 1-ом абзаце.
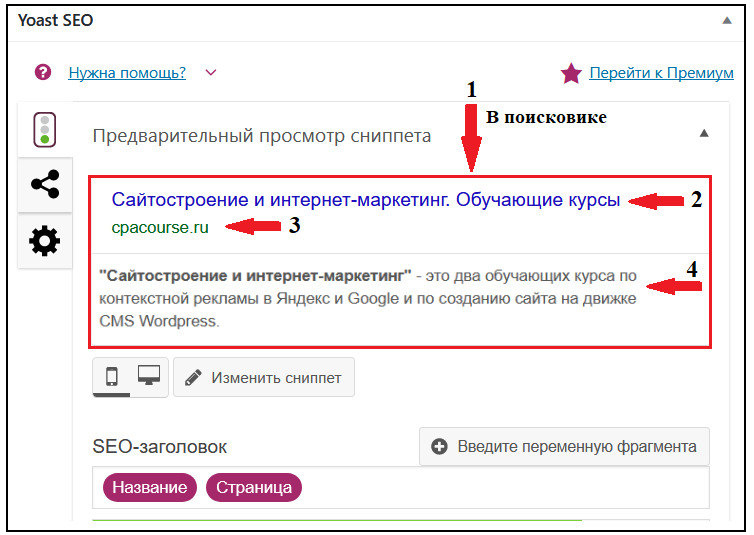
Если у вас установлен плагин Joast SEO, то в редакторе страницы внизу, под основным текстом, расположены замечания по SEO-оптимизации и как будет выглядеть в поисковике сниппет вашей рекламы (1- ваша реклама (выделено рамкой), 2- SEO заголовок, 3-ссылка, 4-пояснение)
Вот так будет выглядеть в поисковике сниппет вашей рекламы (1- ваша реклама (выделено рамкой), 2- SEO заголовок, 3-ссылка, 4-пояснение)

Заголовок и пояснение под ним (сниппет) должны отражать основную суть сайта (рекламируемой страницы)
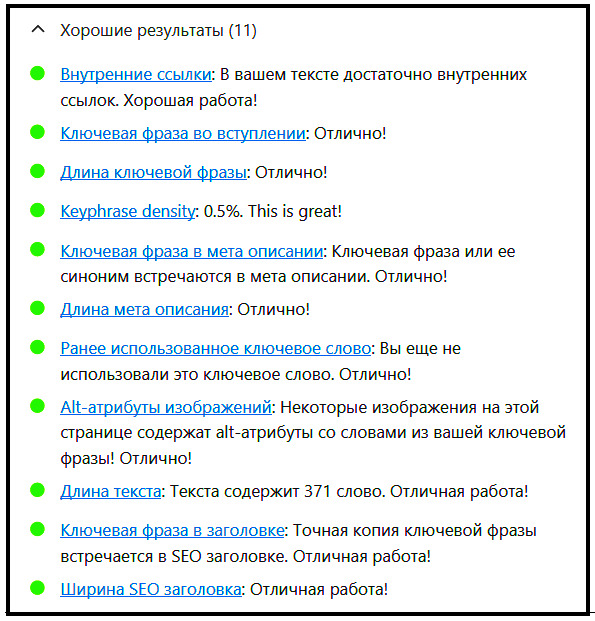
При правильных настройках, ещё ниже, раскрыв вкладку «Фокусное ключевое слово», вы увидите сообщение:
Отличный результат!
Напомним, что данный плагин и его требования к настройке сайта заточены под требования Google, который в отношении ключевых слов и фраз значительно жёстче чем в Яндексе. Яндекс в отличие от Google не обращает внимание на падежные и родовые окончания ключевых слов, а Google требует строгого соответствия, что иногда очень неудобно.

Как правильно использовать уровни заголовков
https://WordPress-book.ru/kontent/zagolovki-h1-h6/
Апрель 29, 2017 автор: Роман Ваховский
В нынешних условиях главное требование к сайту — его комплексная всесторонняя оптимизация. Мало кто грамотно расставляет заголовки h1 — h6, тем самым недополучая эффекта от оптимизации.
Заголовки имеют уровни от первого h1 до шестого h6, чем ниже уровень — тем меньше значимость выделенного объекта. Но даже тег h самого низкого уровня уже говорит поисковой системе о том, что выделенное им слово или фраза имеют значение для определения темы контента.
В совокупности же содержание всех тегов h на одной странице, при их грамотной расстановке, даст поисковой системе полное представление о том, как вы позиционируете её содержание.
Существует «классическая» схема расстановки этих заголовков, которую можно встретить на подавляющем большинстве сайтов:
— — главным и самым значимым тегом h1 выделяется название сайта;
— — тегом h2 название страницы (заголовок статьи);
— — тегами h3 подзаголовки статьи;
— — тегами h4 значимые ключевые слова текста или же рубрики материалов;
— — теги h5-h6 распределяются в разных случаях по-разному.
Иногда для грамотной оценки тематики и темы страницы бывает намного целесообразнее заключить в тег h1 именно название статьи.
Существуют определённые технические правила, которые необходимо соблюдать.
— Каждая страница сайта должна содержать лишь один заголовок h1. Если заголовки всех остальных уровней могут повторяться, в зависимости от ситуации и необходимости, то заголовок первого уровня всегда один!
— Важно соблюдать иерархию заголовков на странице. Чем выше уровень заголовка — тем выше он должен находиться на странице. Это требование скорее актуально для заголовков первых двух уровней, так как они чаще всего не повторяются. К остальным же заголовкам данное требование нужно применять по возможности. Самое главное здесь, чтобы выше других располагался заголовок h1.
— В заголовках h1 — h6 не допускается никаких посторонних элементов кроме текста. Нельзя в них заключать ссылки, картинки, другие теги и т. п.
— Все теги h1 — h6 должны содержать в себе ключевые слова или фразы. Не допускается заключение в них бессмысленных слов, так как это может ввести в заблуждение поисковую систему и негативно сказаться на оценке содержимого страницы.
— Не допускается использование любого из шести тегов h совместно с другими тегами, предназначенными для выделения элементов текста!
Медиафайлы
В большинстве случаев кроме текста страницы содержат различные медиафайлы.
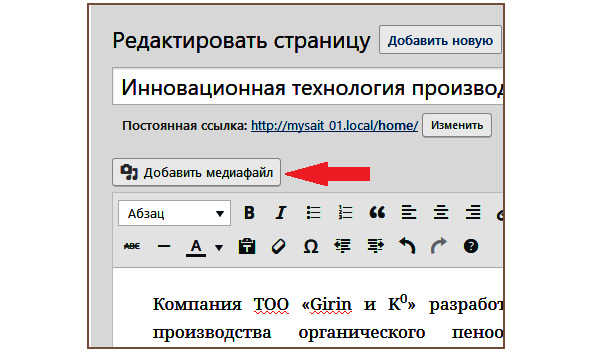
Добавляем медиафайл (картинку).

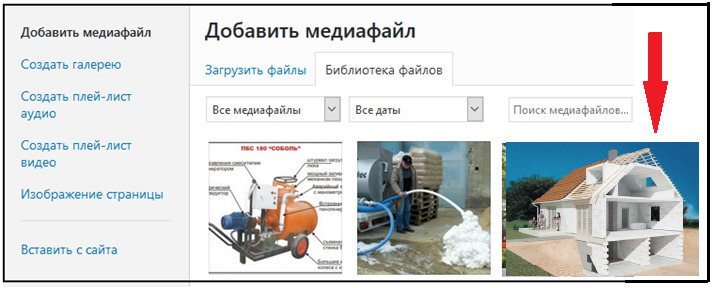
Выбираем файл из библиотеки или загружаем с компьютера или из интернета.
Внимание! Название рисунка должно соответствовать его содержанию. Рисунок должен иметь адрес той страницы (на латинице), на которой он находится.
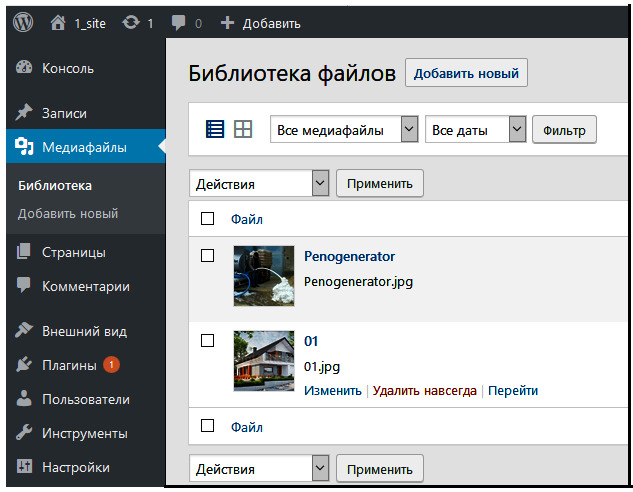
Чтобы создать свою библиотеку медиафайлов заходим в админ-панель и жмём «Медиафайлы». Мы попадём в «Библиотеку» медиафайлов, в которой расположены пока только те файлы, с которыми мы работали.

Когда файлов много они сортируются на ауди, видео, изображения и прочие (не прикреплённые –чаще всего gif) файлы. Также они могут быть отсортированы по датам.
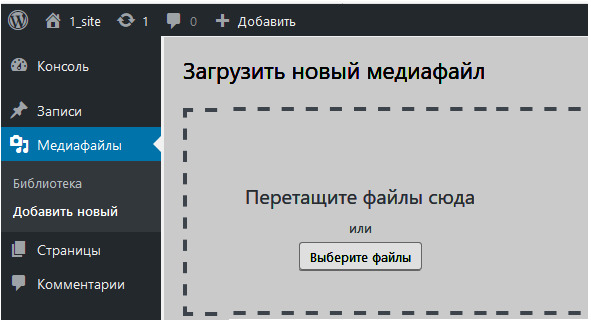
Жмём «Добавить новый» и откроется окно выбора способа загрузки файла.

Таким образом создаём «Библиотеку» медиафайлов.

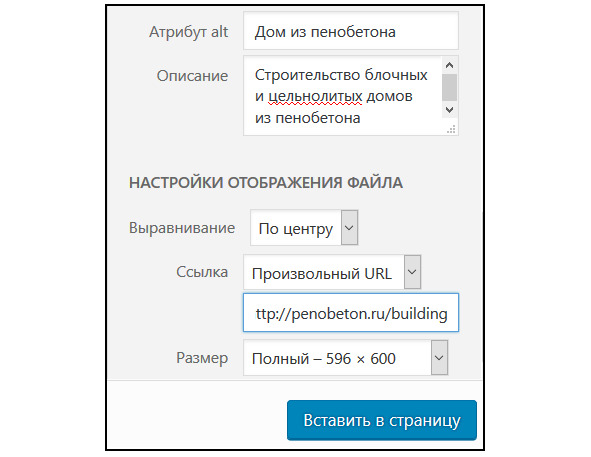
Если необходимо, то редактируем файл изображения.
URL — адрес, откуда взято изображение. Выставляется автоматически при загрузке фото.
Заголовок –вы можете изменить его на более осмысленный. Вместо 01.jpg написать Дом из пенобетона.jpg
Подпись — (не обязательно) она будет вставлена под рисунком в тексте на странице сайта.
Ниже идёт альтернативный текст:

Атрибут Alt — название картинки для поисковых систем в разделе Картинки = ключевая фраза. Может совпадать с Заголовком
Описание –Текст, который поисковики покажут под вашей картинкой со ссылкой на ваш сайт.
Настройки отображения файла:
Выравнивание — здесь вы можете назначить, будет ли изображение выравниваться по центру, слева или справа
Ссылка — выставляем Произвольный URL — ниже вводим адрес страницы назначения, куда будет направлен посетитель, щёлкнувший по картинке в поисковике.
Размер — уточняем размер отображения файла.
Поле Размер определяет, в каком виде загруженная картинка будет выводиться в записи: можно оставить исходный размер, либо выводить картинку в уменьшенном среднем размере или в виде миниатюры 150х150 пикселов.
Если вас не устраивает результат (например, установленные размеры для изображения или его расположение в записи), эти параметры можно изменить прямо в визуальном редакторе. Использовав рамку вокруг рисунка, можно изменить его размеры или переместить в другое место записи. Кнопка «Перечёркнутый круг» удаляет рисунок из записи (но не с сервера!), а нажатие кнопки вновь открывает диалоговое окно загрузчика медиафайлов, в котором вы можете изменить эти и другие параметры отображения рисунка.

Кроме того, отредактировать отображение картинки можно и в режиме HTML-редактора, внеся изменения в теги, отвечающие за вывод изображения. Кроме того, на странице загрузчика медиафайлов существует возможность загрузить в запись сразу несколько изображений — так называемую галерею. Выберите пункт меню Создать галерею, отметьте галочками нужные изображения и нажмите кнопку Создать новую галерею. В настройках галереи можно выбрать количество столбцов и порядок сортировки рисунков. Порядок расположения изображений в галерее можно также изменить методом перетаскивания картинок. После окончания настроек галереи нажмите кнопку Вставить галерею для добавления ее в текущую запись. Сохраняем и смотрим как выглядит наша Главная страница.
Отключаем комментарии на Главной странице
На главной странице не рекомендуется оставлять поле для комментариев. Поэтому
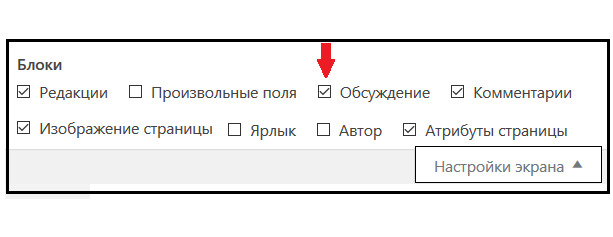
Заходим в Консоль/ Все страницы/Главная. Жмём вверху справа Настройка экрана. Ставим галочку в Обсуждение.

Прокручиваем вниз страницу и снимаем обе галочки Разрешить комментарии.
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
