
Бесплатный фрагмент - Figma — основные возможности
Введение
Figma (Фигма) — это графический онлайн-сервис для дизайнеров. У сервиса есть бесплатные возможности. В нём можно создать прототип сайта, интерфейс приложения. И чтобы научиться это делать, необходимо получить базовые навыки работы в программе. Вот об этих основных возможностях рассказывается в книге.
Можно работать даже на старых компьютерах и ноутбуках. Возможен показ макета по созданной ссылке любому пользователю без его регистрации в программе. Главное — что сервис БЕСПЛАТНЫЙ. Есть и платные функции, типа командной работы, но нам они сейчас не нужны. Есть возможность работать даже на старых ноутбуках. Причём, так как работа идёт онлайн, то неважно, какая операционная система стоит на вашем компьютере: Windows, любые версии Linux или Macintosh, в которых есть браузер и подключение к интернету. Здесь описана работа в Windows.
Для работы в программе необходимо наличие компьютера/ноутбука. И хорошего скоростного интернета. Без интернета программа работать не будет. Со смартфона работать не получится, хотя просмотреть готовые макеты можно.

В этой книге рассмотрим возможности работы фигмы с фотографиями и цветом. И на этих примерах в книге покажу основные возможности программы Фигма. Создадим коллаж в электронном виде в формате PDF. Для чего может быть нужен такой коллаж. Можно напечатать его для себя или отправить pdf-файл по электронной почте своим родственникам или друзьям. А они могут посмотреть и распечатать у себя при необходимости.
Вы можете подписать каждую фотографию на коллаже, чтобы понять, где и когда было снято. Варианты могут быть различные.
Здесь не рассматривается создание макетов сайтов. Эта книга больше предназначена для начинающих. А вот для тех, кто может быстро разобраться, где какую кнопку нажимать, она, скорее всего, даст мало новой информации.
Подготовка
Для дальнейшей работы вам необходимо выбрать несколько фотографий в оригинальном размере и скинуть их в отдельную папку на компьютер. Выберите примерно от 20 фотографий. Можно и больше. Не надо использовать фотографии, полученные с помощью чатов WhatsApp или Телеграмм. Они имеют обычно маленькое разрешение. Если вы умеете сохранять фотографии в оригинальном размере на свой компьютер, то можете этот раздел пропустить.
Выбор и сбор фотографий для дальнейшего использования.
Так как сейчас многие фотографируют на смартфоны, то предлагаю способ передачи через Яндекс. Диск.
1. На компьютере регистрируем почту в yandex.ru. Выписываем логин и пароль, который указали при регистрации.
2. На смартфоне скачиваем приложение Яндекс. Диск и устанавливаем его. Запускаем и выполняем вход под логином и паролем, который вводили при регистрации почты на yandex.ru.
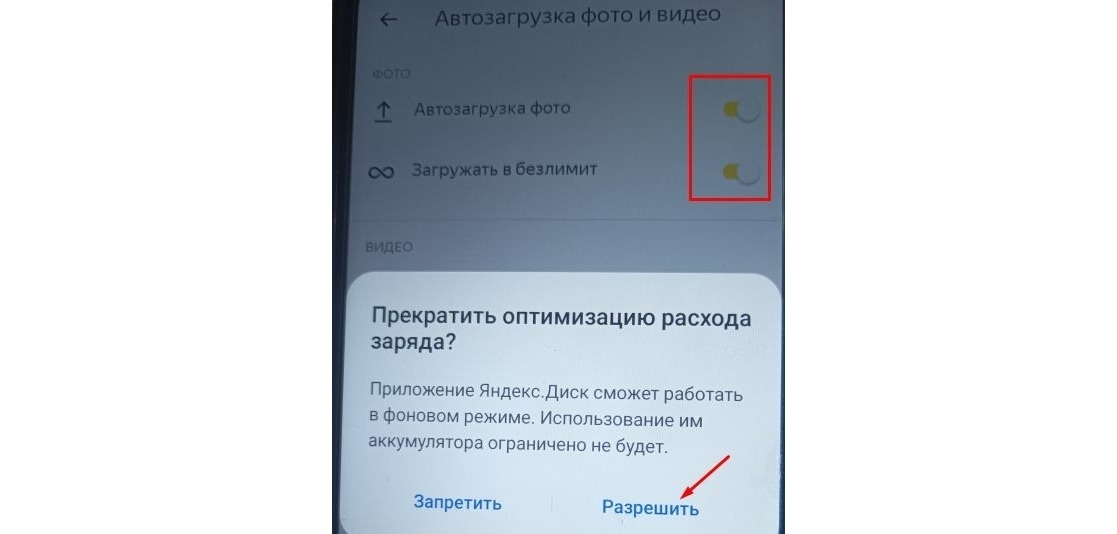
3. В приложении Яндекс. Диск на смартфоне в настройках в разделе «фото» включаем безлимит для сохранения и автозагрузку фотографий.

4. Выполняем синхронизацию фото с галереи вашего смартфона на Яндекс. Диск.
5. Пока идёт синхронизация, необходимо создать папку, куда будете копировать все фото для работы.
6. После окончания всей синхронизации на компьютере в любом браузере выполняем вход в почтовый ящик на yandex.ru. Далее выбираем вверху «Диск». Далее в левом меню выбираем «фото». В центральном окне просматриваем фотографии. Нужные открываем и сохраняем.
По умолчанию все фото сохранятся в папку «загрузки». Обязательно выберите и сохраните несколько фотографий, которые без людей, для фона. После того как выбрали фотографии, необходимо их скопировать в ранее подготовленную папку на компьютере.
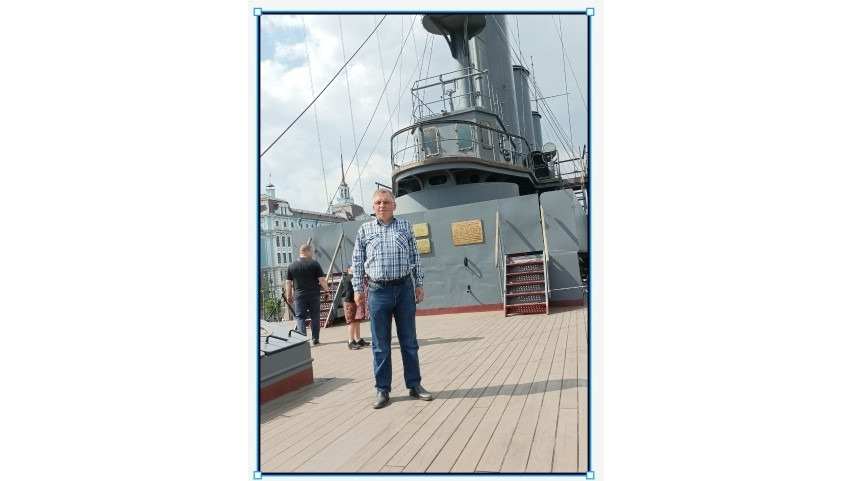
Фото в рамке
Запускаем браузер. В адресной строке вводим https://figma.com. Если вы не регистрировались, то выполните регистрацию. Теперь войдите в сервис под указанным логином и паролем.

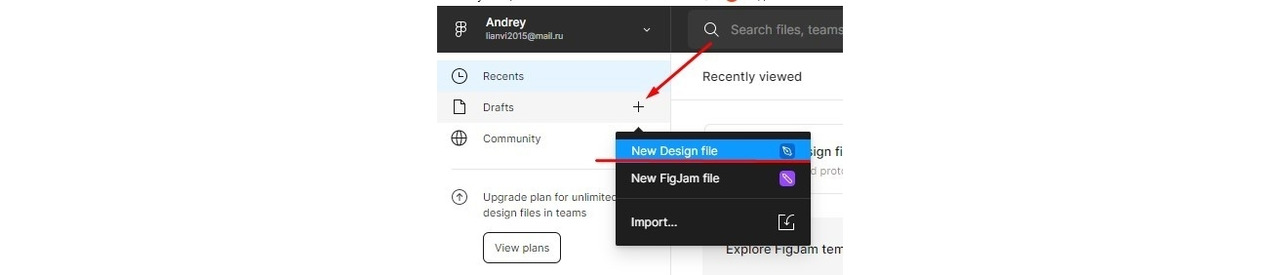
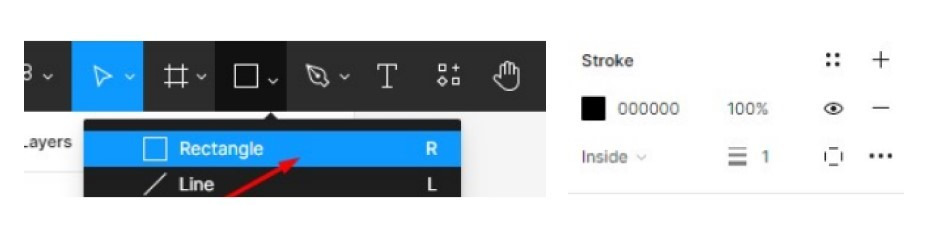
Выбрать пункт «Drafts», нажать знак «+» и выбрать подчёркнутый пункт. Откроется основное окно, где мы будем работать. Могут быть показаны рекламные окна. Мы их просто закрываем. Выбираем вот этот значок и по нему указанный пункт.

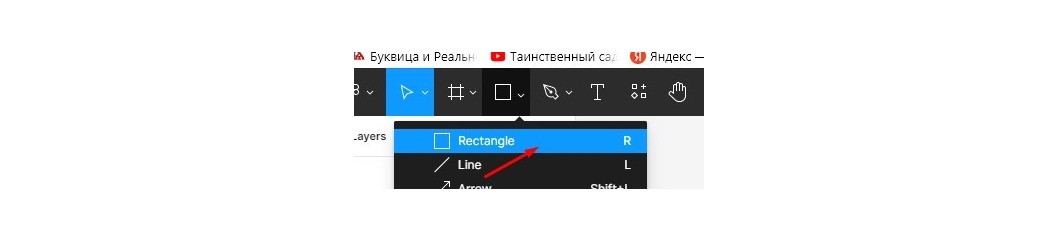
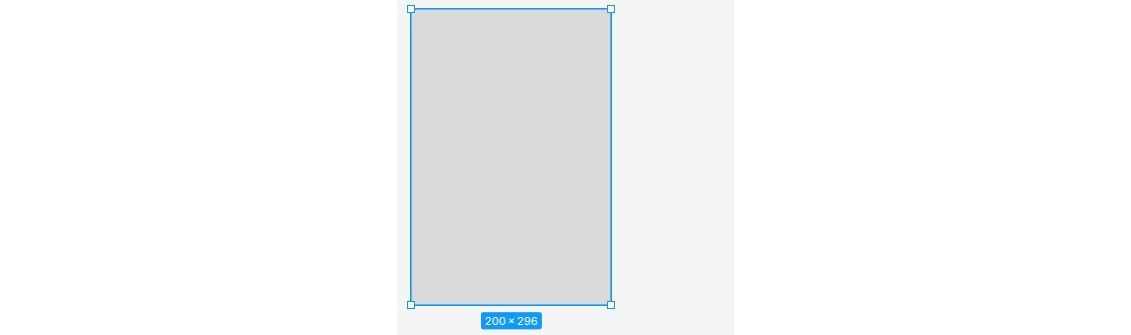
Зажимаем левую кнопку мыши и рисуем прямоугольник любого размера в вертикальном формате, так как в основном все фотографии со смартфона именно вертикальные.

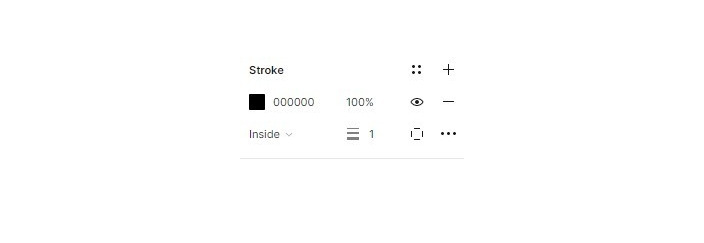
Теперь в правой колонке справа от «Stroke» нажимаем знак «+». Появится рамка чёрного цвета толщиной 1 px.

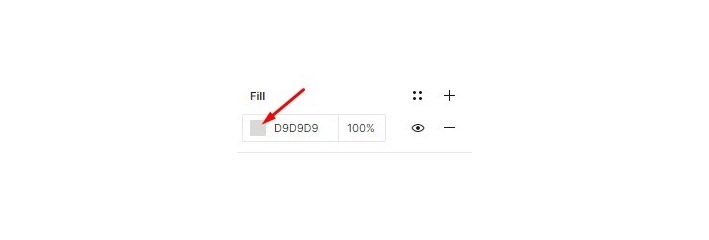
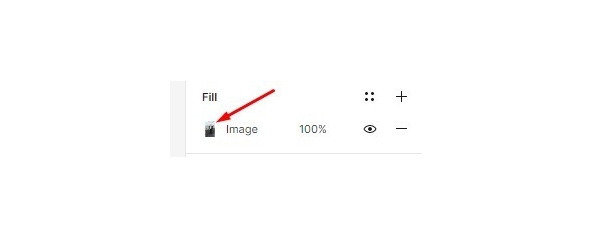
Далее справа в разделе «Fill» нажимаем на маленький прямоугольник.

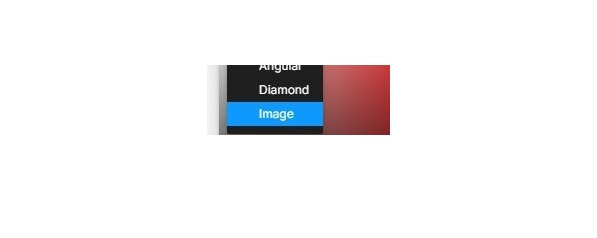
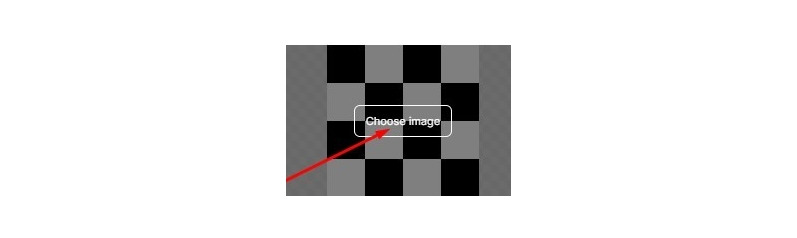
В открывшемся окне нажать на «Solid» и в выпадающем списке выбрать «Image».

А вот в этом окне надо нажать по стрелке.

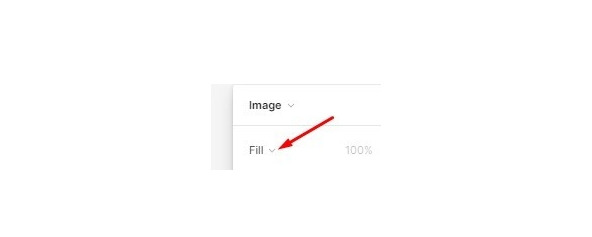
В открывшемся окне проводника выбрать подготовленную ранее любую фотографию. На данный момент все действия будут проводиться с одной и той же фотографией для более лучшего понимания возможностей. После этого надо нажать по стрелке.

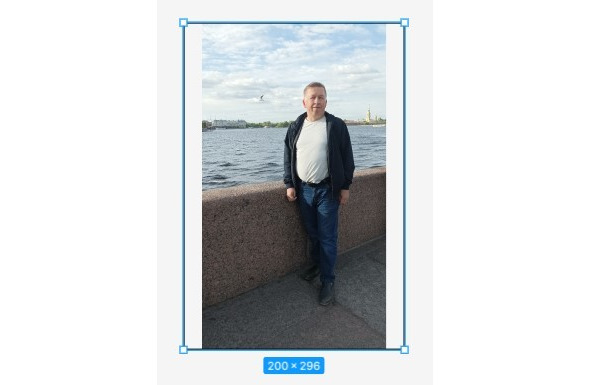
И в выпадающем списке выбрать «Fit». Теперь наше фото в прямоугольнике выглядит так.

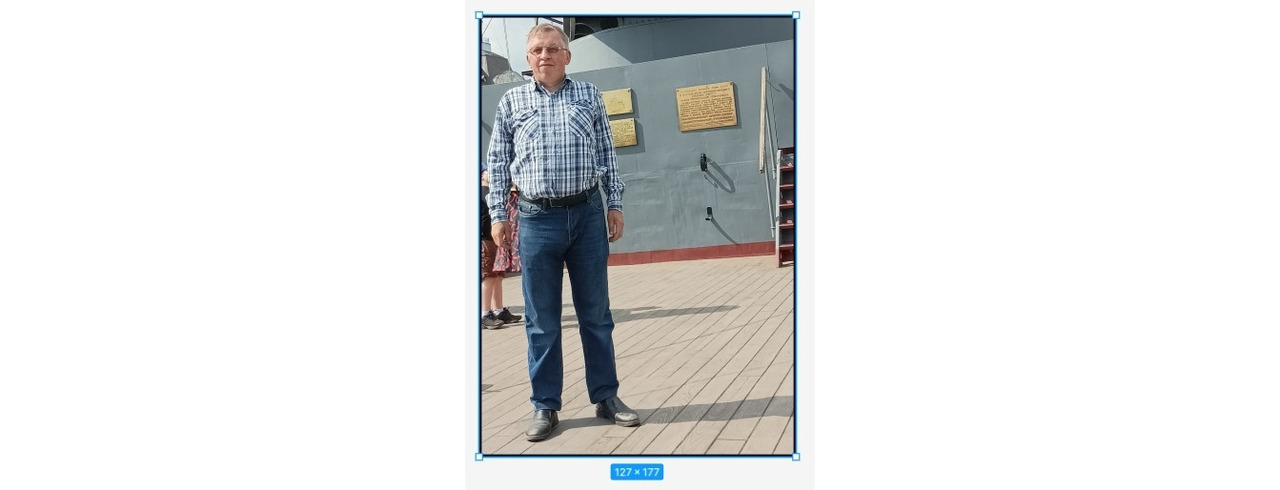
Мышкой тянем за границы прямоугольника и подгоняем его под размер фотографии.
Теперь, чтобы лучше были видны изменения, необходимо приблизить (увеличить) наше фото в рамке. Для этого держим кнопку <Ctrl> на клавиатуре и крутим центральный ролик на мышке.
Так как кадр может уйти за границу нашего экрана, то чтобы вернуть его видимость, надо держать <пробел> на клавиатуре и левой кнопкой мыши переместить фотографию. При этом не обязательно тянуть именно за фотографию.
Запомните одни из основных сочетаний. Ими вы будете часто пользоваться.
1. Увеличить/уменьшить — <Ctrl> + <ролик на мышке>.
2. Переместить всё по экрану — <пробел> + <левая кнопка мыши>.
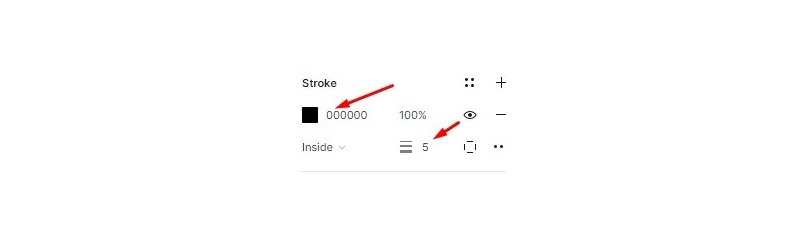
Мы подготовили фото в рамке. Но она тонкая. Для начала увеличим её размер до 5.

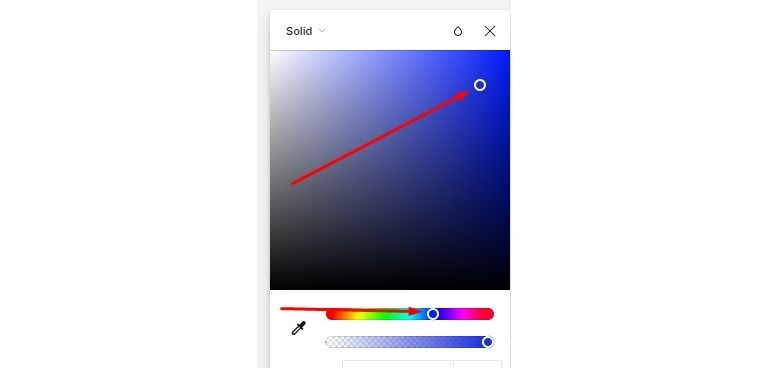
А также изменим цвет, например, на синий.

Для этого сначала выберем внизу цвет, а потом вверху оттенок выбранного цвета и закроем это окно. Наша рамка с фото готова для дальнейших преобразований.
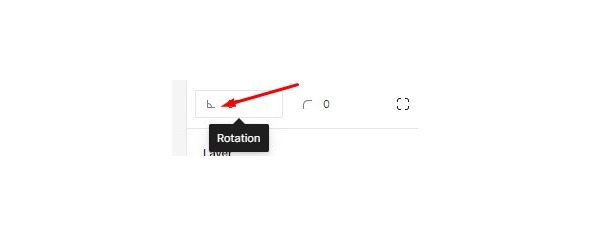
Угол наклона. В правой колонке выберем указанный пункт.

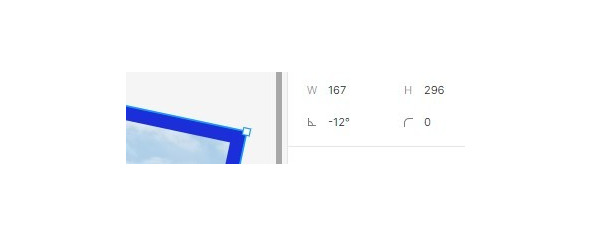
Когда курсор мышки поменяется на вид двусторонней стрелки, то, двигая мышкой в разные стороны, мы видим, что наше фото наклоняется на определённый угол, указанный в этом окне. Пример ниже.

Скругление углов рамки.
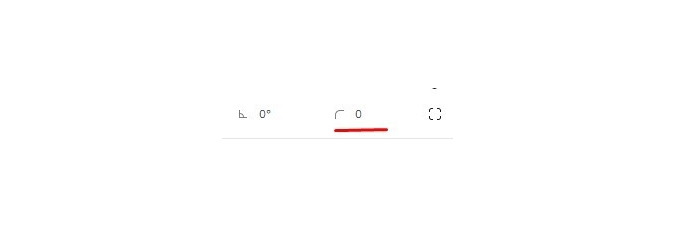
Выделим наше фото и справа в указанное поле.

Введите любое число. Для примера введите 25 и нажмите <Enter>. Вы увидите, что все углу рамки закруглились. Меняем число на 10 и видим, что скругление изменилось. Это один из вариантов скругления. Теперь, чтобы вернуть отменить последние действия, необходимо нажимать <Ctrl> + <z>. Нажимаем до тех пор, пока рамка станет без скругления или в поле скругления будет цифра 0.
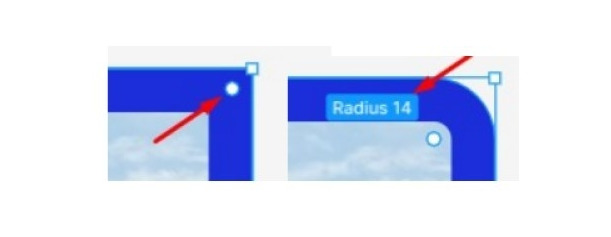
Рассмотрим другой вариант скругления. Рамку увеличиваем до 10. Щёлкаем по фотографии. И, нажав левой кнопкой мышки по указанному на фото кружочку, тянем его внутрь фото. Увидим, что углы закруглятся. Причём сразу виден радиус скругления углов. В данном случае скругляются все углы сразу.

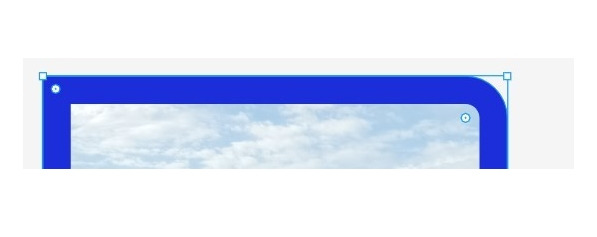
Отменим последнее скругление, нажав <Ctrl> + <z>. Но есть ещё возможность скруглить отдельный угол. Для этого выделить фото, держать <Alt> и левой кнопкой по указанному на фото кружочку тянем его внутрь фото. Увидим, что только указанный угол закруглится.

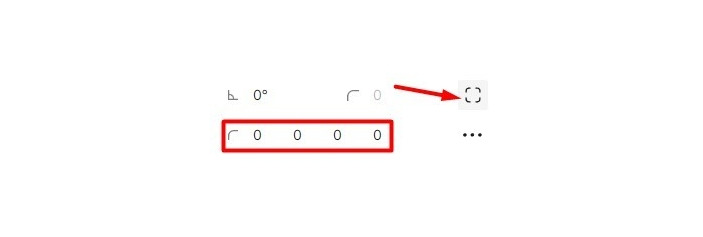
Точно так же можно скруглять углы с помощью данных на правой панели. Нажав по указанной стрелке, откроется дополнительное меню.

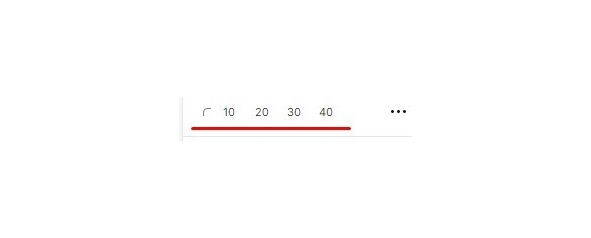
Введите вручную различные цифры в каждом поле этих значений вы увидите, что скругления углов поменялись. Причём, когда вы будете вводить значение в 2,3 и 4 ячейке, слева значок поменяется, показывая, на какой угол действует скругление.
Пример:

Приблизим правый верхний угол.

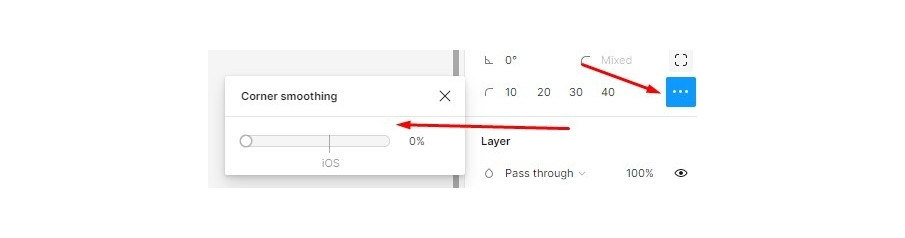
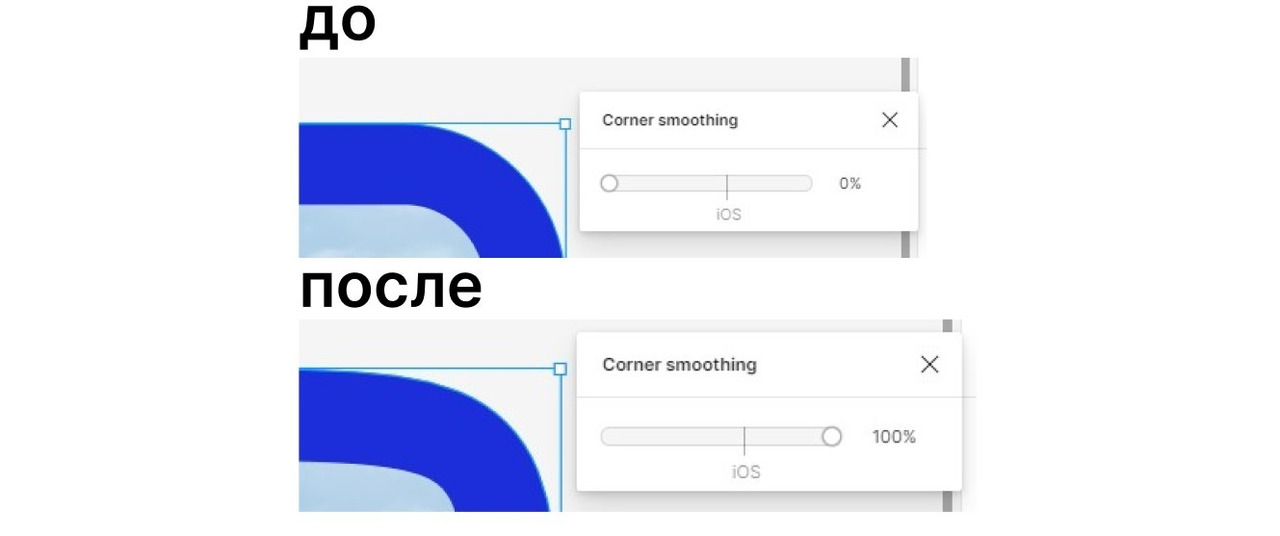
Нажав на 3 точки справа появится окно слева. Перемещаем ползунок и одновременно смотрим, как изменится скругление. Если присмотреться внимательно, можно увидеть, каким образом меняется скругления по этому ползунку.

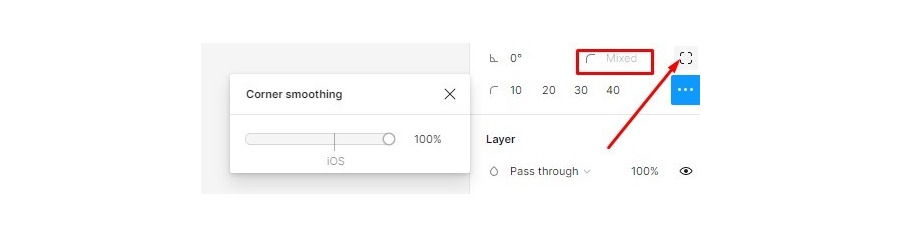
Теперь уберём скругление. Нажимаем по стрелке. Теперь доступно выделенное поле и в него вводим 0. Всё, скругления убраны.

Вернём рамке размер 5. Теперь, чтобы показать ещё одну функцию, мне необходимо сделать дубликат этого фото с рамкой и фото на другое. Выделяем фото. Нажимаем по нему правой кнопкой мыши и выбираем указанный пункт.

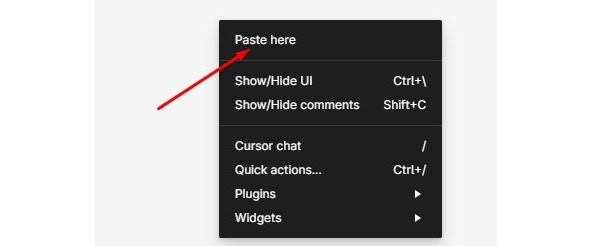
Теперь щёлкаем справа по пустому месту правой кнопкой мыши и выбираем указанный пункт.

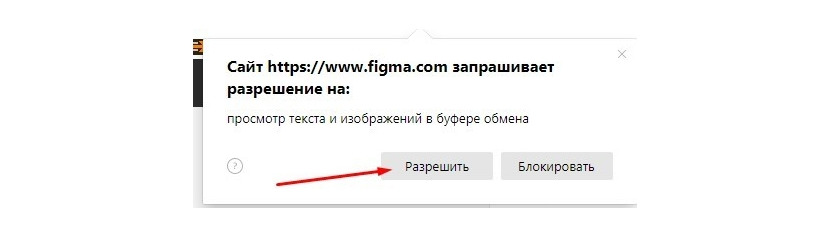
Может всплыть такое окно с запросом.

Естественно, выбираем «разрешить». Нам постоянно нужен будет буфер обмена. Там, где вы нажмёте мышкой и выберете пункт «Paste Here», будет расположен левый верхний угол нашего фото. Выбираем полученное фото и меняем его.

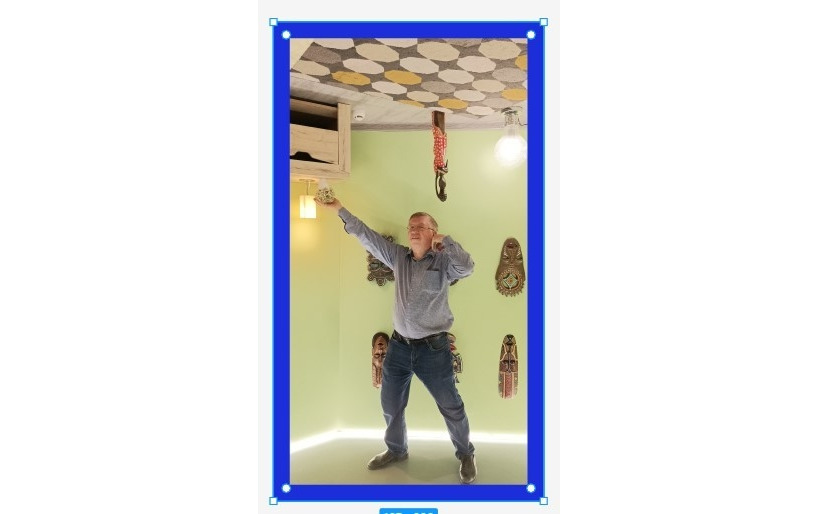
Нажимаем по стрелке и дальше, как обычно, выбираем фото. В Санкт-Петербурге мы ходили в «дом вверх дном». Его я и загрузил.

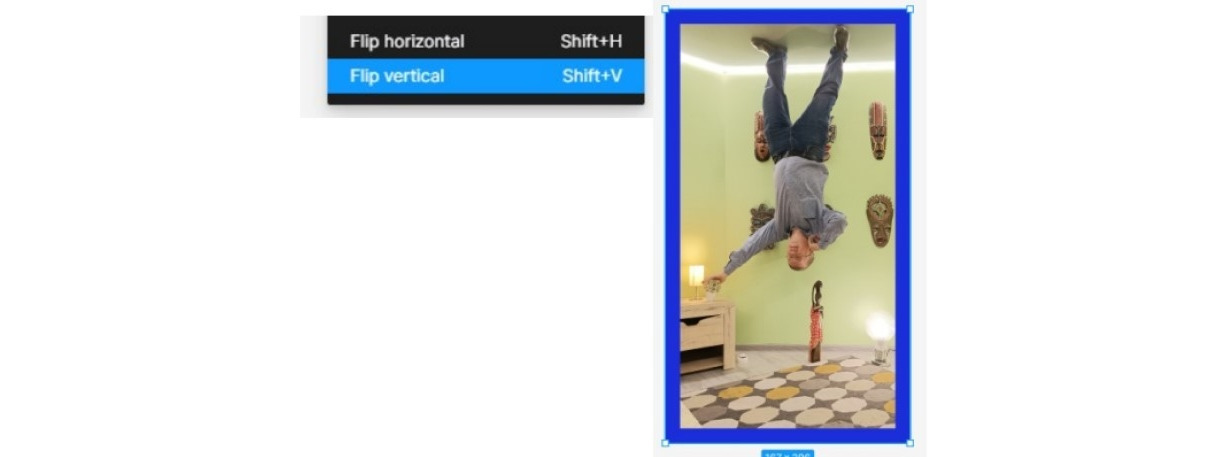
Вот чтобы фото было правильно воспринято, его надо развернуть вертикально. Для этого нажимаем по нему правой кнопкой мыши и выбираем указанный пункт и увидим, что наш кадр перевернётся. Так и должно быть.

А вот другой пункт <Flip horizontal>. Его можно использовать, когда надо повернуть фотографию относительно вертикальной оси. Например, снимок был сделан на переднюю камеру смартфона, а буквы там в зеркальном отражении получились. Вот чтобы правильно всё отображалось, надо использовать эту возможность. Для дальнейшей работы с помощью мышки я приблизил второй кадр к первому.

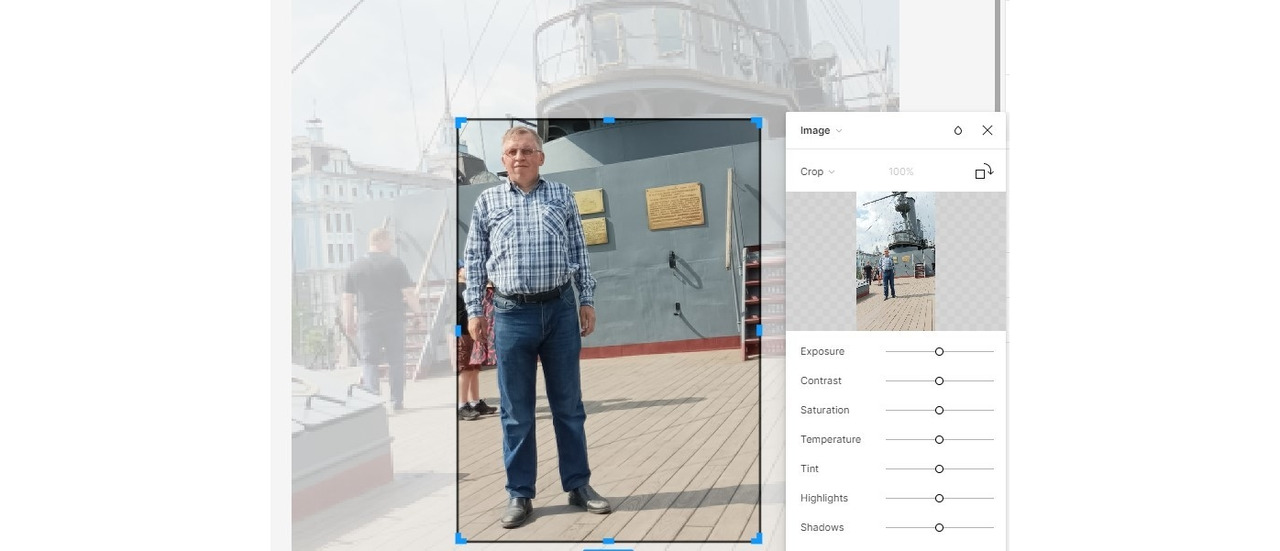
Настройка цветовых параметров фото (изображения) в рамке.
Переходим к одним из самых сложных для моего понимания настроек. Это настройки цветовых параметров фото. Возможно, для тех, кто умеет пользоваться фотошопом, здесь ничего сложного. Но я пишу так, как сам понял.
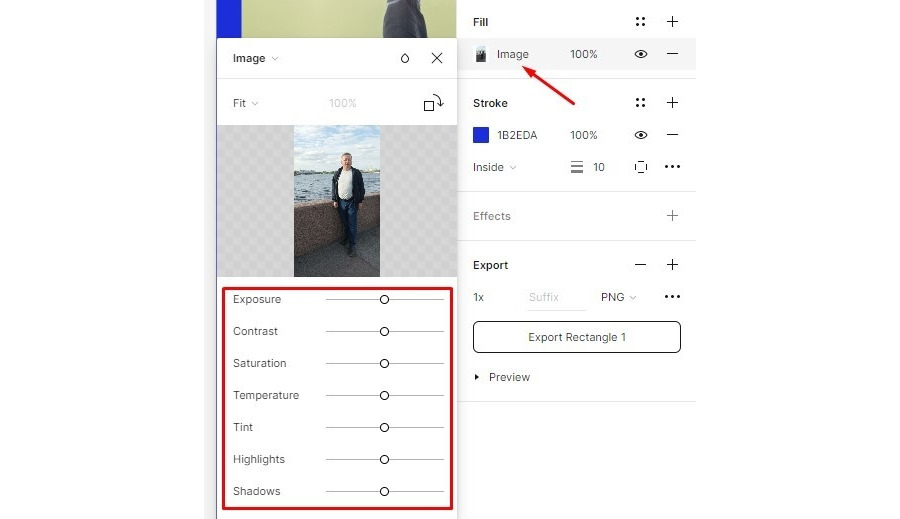
Выбираем любое фото и далее выбираем свойства фото.

Здесь мы рассмотрим режимы, выделенные рамкой. Передвигая ползунок, увидите, как меняется фото.
Exposure — по сути, это яркость. Передвигая ползунок, увидите изменения.
Contrast — естественно, это контрастность. Передвигая ползунок, увидите изменения.
Saturation — это насыщенность. Передвигая ползунок, увидите изменения.
Temperature — цветовая температура (точнее, выбор между холодным оттенком, средним и тёплым). Если говорить простым языком, то цветовая температура — это оттенок, который накладывает свет на все предметы вокруг себя. Освещение бывает нейтральным, холодным и тёплым, с первым всё понятно — он практически не влияет на цветопередачу. Большинство студийных осветителей относятся именно к этой группе. Холодный свет даёт вокруг себя голубоватый оттенок, а тёплый — желтоватый. Передвигая ползунок, увидите изменения.
Tint — оттенок цвета. Если его передвигать совместно с Temperature, то можно получить новые оттенки фотографии. Передвигая ползунок, увидите изменения.
Highlights — освещение. Особенно нужно подгонять, когда фото центрального объекта, например, человека, сделано на фоне яркого неба. Или же, наоборот, на фоне тёмного неба при закате. Передвигая ползунок, увидите изменения.
Shadows — тень в переводе. Но на самом деле это настройка освещения центрального объекта фото. Передвигая ползунок, увидите изменения.
Для примера можно выбрать фото человека на фоне каких-то удалённых объектов (домов).
Hihglites это настройка освещения удалённых объектов (домов), а Shadows — настройка освещения человека. Используйте совместно Hihglites и Shadows.
Для возврата ползунков в положение по умолчанию достаточно щёлкнуть мышкой по маленькой чёрточке по центру.

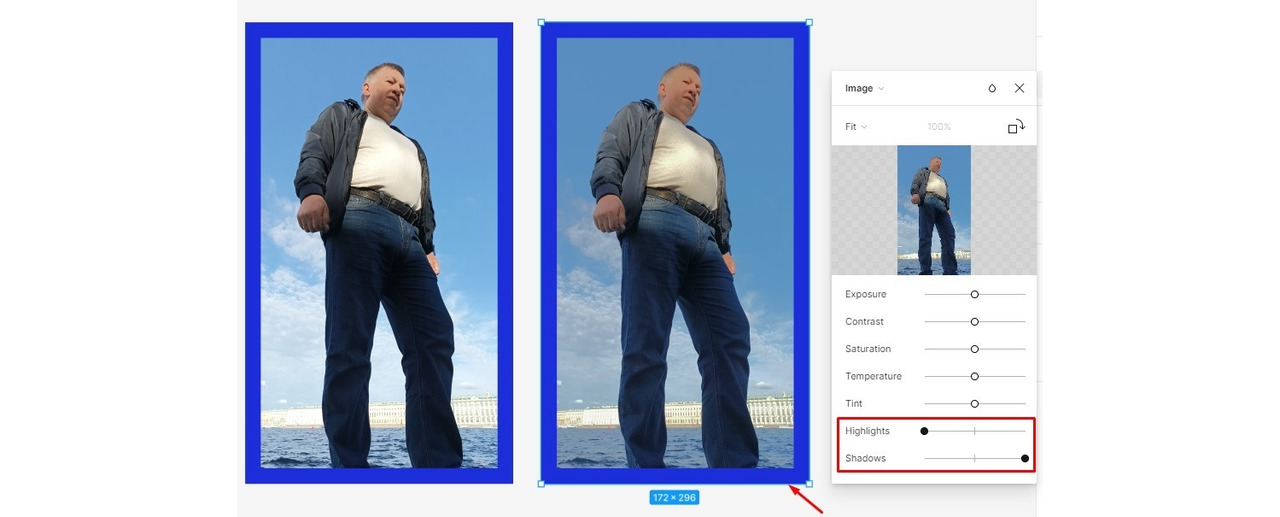
Я создал ещё один дубликат рамки с помощью горячих клавиш. Нажмите и держите <Alt> и выделив необходимое фото левой кнопки мыши, переместите его в сторону. Увидите, что будет перемещаться уже копия фото. Сменил изображение на другое.

Здесь все настройки по умолчанию. А теперь сделаем копию и этого кадра и настроим его по-другому.

Все изменения коснулись правого кадра и справа видно, какие ползунки я трогал. Здесь хорошо видно, что на заднем фоне более лучше стали видны здания.
Если вам что-то не нравится в цветовой гамме фото, то используйте для настройки именно эти ползунки.
Настройка размерных параметров фото (изображения) в рамке.
Рисуем ещё один прямоугольник. В правой колонке справа от «Stroke» нажимаем знак «+». Появится рамка чёрного цвета толщиной 1 px.

Любые объекты в фигме перемещаются с помощью зажатой левой кнопки мышки. Надо выбрать фотографию, где человек расположен далеко от фотографа.

Для того, чтобы показать, чем отличаются параметры, я выбрал такое фото.
Fill — ставится по умолчанию — это фотография вмещается в рамку
Fit — фото вмещается в рамку в оригинальных пропорциях, поэтому после выбора данного пункта необходимо с помощью левой кнопки мыши подогнать рамку под фото.
Crop — выбираем этот пункт. Чтобы лучше понять, что он делает, сначала рамку с фото сделайте примерно квадратной. Затем вначале выберите Fill, а затем выберите Crop. Теперь видно, что размер фото больше рамки. Tile рассмотрим позже.

Закроем крестиком параметры фото. Получим вид, как будет смотреться данное фото.

А вот Tile больше предназначен для создания так называемой мозаики из мелкого изображения. Покажу на примере логотипа. Логотипом можно выбрать любой текст. Для этого на верхней панели выберем инструмент «Текст». Зажав левую кнопку мыши, рисуем прямоугольник

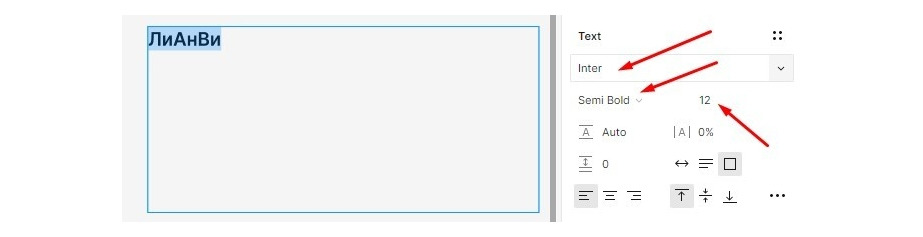
Внутри него будет мигать курсор. Это и есть начало нашего текста. Я набираю свой логотип: «ЛиАнВи». Теперь выделяем мышкой написанный текст (при необходимости можно приблизить текст <Ctrl> + <колёсико мышки>). В параметрах текста выставляем такие значения.

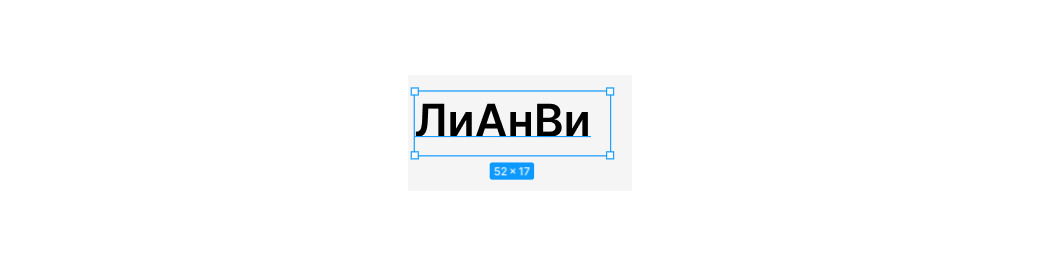
Можно использовать и свой текст и свои значения. Главное, чтобы размер был небольшой. Теперь рамку надо уменьшить до размеров текста. Делаем примерно такой размер.

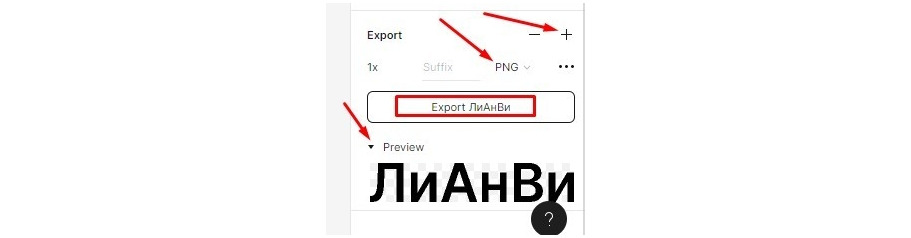
Теперь нам надо этот текст преобразовать в PNG-формат. Для этого сохраним его в PNG. В правой колонке в разделе «Export» выберем значения указанные стрелками и нажмём кнопку. Сохраним к себе на компьютер файл в формате png.

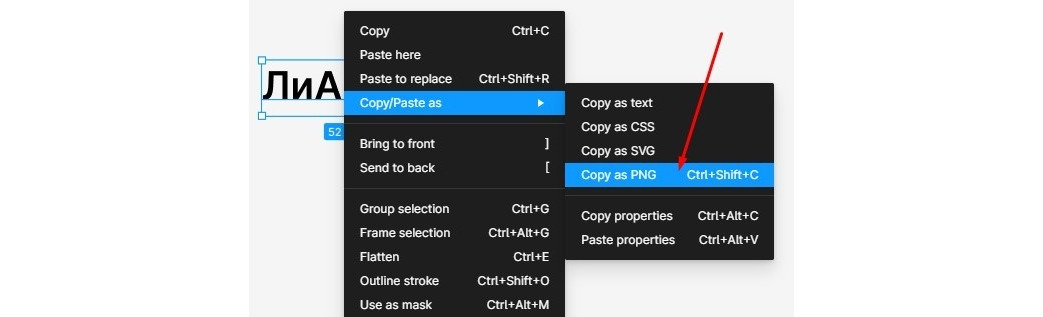
Правой кнопкой мыши щёлкаем по тексту и в появившемся меню выберем этот пункт.

Рядом с текстом слева рисуем новый прямоугольник, который будет в несколько раз больше текста. Правой кнопкой мыши щёлкаем этому прямоугольнику и в появившемся меню выберем этот пункт и получим примерно такой вид.

А вот теперь нам надо выделить этот прямоугольник и в его свойствах раздела «Fill» выбрать следующие параметры.

Вы увидите, как изменилось наполнение прямоугольника.

Вот так работает Tile (мозаика). В свойствах по умолчанию указаны такие параметры (масштаб и ориентация).
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.