
Бесплатный фрагмент - Дизайн без паники
Как сделать красиво и не сойти с ума
В оформлении книги использованы собственные иллюстрации и иллюстрации из открытых источников интернета.
Введение
Дизайн — это великая сила. Настолько великая, что однажды я чуть не покрасила кухню в неоновые оттенки, просто потому что увидела красивую палитру на сайте. Так что если вы решили освоить искусство визуальной магии, будьте готовы: оно проникает в жизнь и меняет реальность.
Чем больше я работаю дизайнером, тем чаще понимаю, что эта профессия — не только про пиксели и шрифты, но и про людей. Клиенты иногда говорят загадками, технологии развиваются быстрее, чем ты успеваешь обновлять софт, а тренды меняются так резко, что вчерашний «футуристичный» стиль уже выглядит как привет из прошлого. И всё же, именно в этой неразберихе рождаются лучшие идеи.
В этой книге я собрала свои наблюдения, рабочие методики и философию дизайна, которая помогает не только создавать красивые вещи, но и делать их понятными, удобными и востребованными. Мы поговорим о цветах, трендах, UX/UI, брендинге и даже искусственном интеллекте, который, кажется, скоро начнёт придумывать за нас логотипы, пока мы пьем кофе.
И если в конце этой книги у вас появится не только желание творить, но и лёгкое понимание, почему одни визуальные решения работают, а другие нет — значит, моя миссия выполнена.
Глава 1. Приемы в дизайне, которые на 100% понравятся заказчику
Как пережить заказчика и остаться дизайнером
Создание дизайна, который впечатлит заказчика и при этом не отправит его в нокаут от количества деталей — задача не для слабонервных. Тут важно соблюсти тонкий баланс между «Какой шедевр!» и «А где кнопка купить?».
Любой дизайнер хоть раз в жизни оказывался в ситуации, когда его творческое видение вступает в неравный бой с клиентскими «А можно сделать покрупнее?» и «Мне просто не нравится». Как сохранить лицо, нервы и при этом не загнать проект в бесконечные правки? Вот об этом и поговорим.
Современный заказчик хочет не просто красивую картинку — ему нужно решение бизнес-задач. А иногда — подтверждение собственного гениального вкуса. Тут важно не только выслушать клиента, но и понять, чего он на самом деле хочет. А хочет он, как правило, одного — чтобы всё было «красиво и удобно». Что под этим подразумевается — отдельная загадка.
В этом месте дизайнеру приходится становиться не только художником, но и аналитиком, психологом, шаманом и дипломатом. Ведь успех проекта — это не просто удачная композиция, а еще и талант лавировать между «Я вижу это так» и «А мне вот тут сиреневый нравится».
Дизайнер как супергерой (но без плаща)
Чтобы работа не превратилась в сериал с бесконечными сезонами правок, дизайнеру приходится быть еще и педагогом, стратегом и дипломатом в одном лице. А если уметь шутить — это вообще отдельный скилл, который иногда спасает проект.
Говорите на одном языке
— Заказчик не знает, что такое кернинг, но точно понимает «что-то не так». Поэтому задавайте вопросы.
— «Какой эффект вы хотите произвести?» (Перевод: как избежать бесконечных правок)
— «Какие примеры вам нравятся?» (Перевод: дайте мне шанс понять вас без телепатии)
— «Чего точно быть не должно?» (Перевод: спасите меня от 25-й версии макета)
Этот текст — ваш гид по тому, как делать дизайн, который зайдет с первого раза (ну или со второго, третьего… ладно, с пятого, но без трагедий). Мы разберем, как понимать клиента лучше, чем он сам себя, избегать конфликтов и делать проекты, которые не стыдно показать в портфолио. А еще — как аргументировать свои решения так, чтобы клиент кивал, а не требовал поставить Comic Sans.
Эмоции в дизайне: зачем они вообще?
Взаимопонимание с клиентом — основа основ. Самая частая причина разногласий — это когда дизайнер говорит «глубокий контрастный градиент», а клиент слышит «фломастеры для первоклашек». Поэтому начинать работу всегда нужно с одного простого вопроса: «Чего вы боитесь?» Потому что заказчик, как и любой человек, боится ошибок, пустых затрат и плохого дизайна (в его понимании).
Дизайн — это не только «сделайте покрасивше». Это про эмоции. Если заказчик отклонил ваш вариант, попробуйте спросить его: «А что вас в нём бесит?» Часто оказывается, что логотип «не вызывает доверия», а кнопка «покупка» недостаточно «кричит». Значит, дело не в цвете, а в эмоциях.
Пример 1: Брендинг транспортной компании
Заказчик хотел логотип, который бы отражал фамильную историю и транспортную тематику. Мы нашли гениальное решение: фамилия владельцев — Халимоновы. А что если… лимон? Итог: логотип в виде колеса-лимона. Теперь он одновременно и про движение, и про фамильную гордость, и про витамин C.

Как работать с референсами и не получить «сделайте как тут, но по-другому»
Референсы помогают понять ожидания клиента, но требуют грамотной интерпретации. Часто заказчики не знают, что именно их привлекает в примерах.
Он приходит с папкой референсов и горящими глазами: «Хочу, как тут!». Отлично. Осталось понять, что именно привлекло клиента. Иногда это цветовая гамма, иногда — общая атмосфера, а иногда — просто то, что картинка большая и дорогая.
Методика:
— Разделите дизайн на составляющие: цвет, композиция, стиль. Часто клиенту нравится не сам дизайн, а его настроение. Объясните это.
— Покажите альтернативы: клиент хочет «что-то свежее». Превратите его слова в визуальные варианты. Он выберет — и вдруг сам почувствует себя дизайнером. Вы победили.
Пример 2: Магазин для творчества
Клиенту хотелось уникальное меню, «не как у всех». Я предложила вместо списка — яркие иконки категорий. Теперь навигация — это не унылое выпадающее меню, а игровая площадка с визуальными метафорами. И заодно клиент доволен: «О, так теперь точно понятно!».

Сделали меню, которое не просто «есть», а прямо-таки орет на тебя с экрана. Каждая категория товаров теперь в виде яркой иконки с уникальным стилем, чтобы ты точно понял, что именно перед тобой. Вместо скучного списка разделов ты видишь веселые визуальные блоки типа «Шторы и аксессуары», «Фурнитура», «Пряжа и нитки» и «Материалы для прикладного творчества». Каждая иконка настолько крутая, что даже без мозгов поймешь, куда ты попал.
Преимущества:
— Уникальный пользовательский опыт: меню превратилось в яркий, интуитивно понятный интерфейс.
— Визуальная привлекательность: иконки и цветовые блоки создавали жизнерадостную атмосферу, отражая творческую тематику магазина.
— Функциональность: навигация стала удобной как для новых пользователей, так и для постоянных клиентов.
Пример: раздел «Пряжа и нитки» теперь ассоциируется с иконкой мотка пряжи и иглы, а «Курсы и мастер-классы» — с иконкой швейной машины, чтобы все было по-настоящему. И как вишенка на торте — при наведении на иконки появляются краткие описания и интерактивные эффекты. Ты не просто на сайт пришел, а в настоящий процесс вовлечен! Это не только заставляет радоваться глаз, но и поднимает вовлеченность до небес.
Как донести идею до заказчика и не сломаться
Одна из главных причин фейлов в дизайне — это когда клиент говорит «хочу стильно», а дизайнер понимает «чёрный фон и минимализм». Поэтому важно показывать скетчи, объяснять идеи простыми словами и помнить, что термины «нейтральная палитра» и «вишневый взрыв» могут означать для клиента одно и то же.
Пример 3:
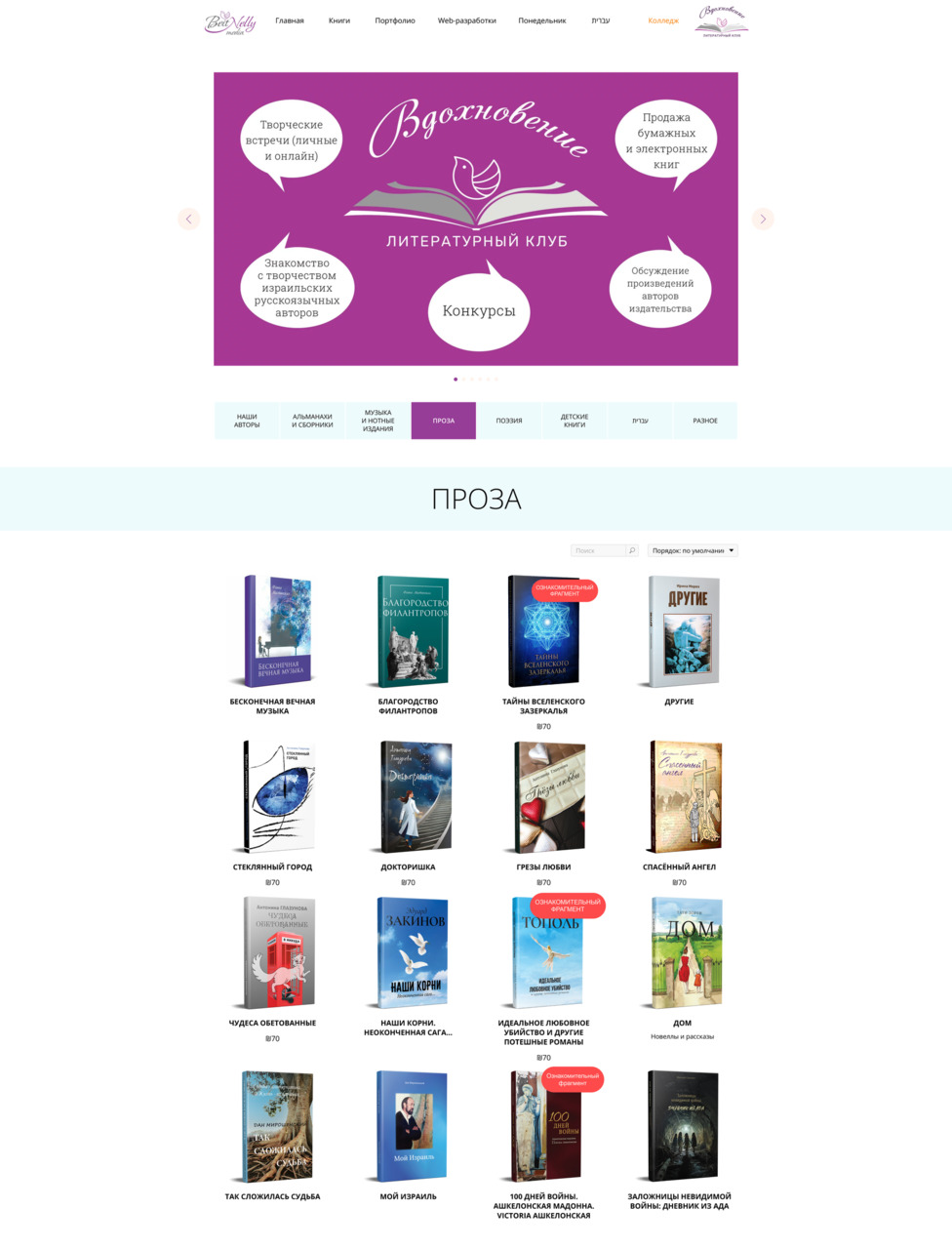
Литературный клуб на сайте издательства
Ситуация: Клиент хотел, чтобы сайт литературного клуба выглядел просто и интуитивно, но оставался увлекательным для пользователей. Основное внимание было уделено разделам с книгами, которые должны быть оформлены интересно и функционально.
Сайт литературного клуба сделали в виде книжной полки, где можно «перелистывать» книги. Объяснение: «Это как в вашей домашней библиотеке, только без пыли». Заказчик сразу понял.
Преимущества:
— Интерактивность: возможность «перелистывать» книги прямо на сайте.
— Функциональность: быстрый доступ к основным разделам — «Проза», «Поэзия», «Детские книги» — без лишней навигации.
— Эстетика: визуальный стиль, напоминающий библиотеку с яркими обложками, помогает пользователям быстро находить интересные материалы.

Пример 4: Брендинг для нутрициолога
Клиент пришел с четким запросом: «Хочу зелёный цвет и цветочки». Логика ясна — нутрициология, здоровье, свежесть, природа, всё такое. Но если просто взять зелёный фон и налепить ромашки, получится не визитка, а упаковка для травяного сбора от стресса.
Поэтому я подошла к делу с умом. Зелёный? Конечно. Но не кислотный, а мягкий, приятный глазу. Для акцентов — оттенок поглубже, чтобы всё выглядело стильно, а не как витрина эко-магазина. Цветы? Да, но не букеты на полстраницы, а изящные линии на фоне — чтобы намекнуть, а не закричать.
Шрифт выбрала классический, без выкрутасов. Всё-таки нутрициолог — специалист, а не фея лугов. Личная фотография? Разумеется! Люди доверяют людям, а не просто красивым визиткам.
Что в итоге:
— Стильный, но не перегруженный дизайн.
— Ассоциации с природой без ощущения, что перед вами упаковка чая.
— Профессионализм, но с теплотой.
Получилась визитка, которая не просто «красивая», а сразу даёт понять: перед вами специалист, которому можно доверять.

Визуализация идей
Скетчи и мокапы спасают больше нервов, чем крепкий чай. Покажите клиенту «грубый вариант» — это лучше, чем объяснять словами.

Как удивить клиента и получить похвалу (а не 30 правок)
Фокус на пользователе (User-Centric Design)
Дизайн — это не просто красиво, а удобно. Покажите клиенту, как ваши решения решают задачи его аудитории.
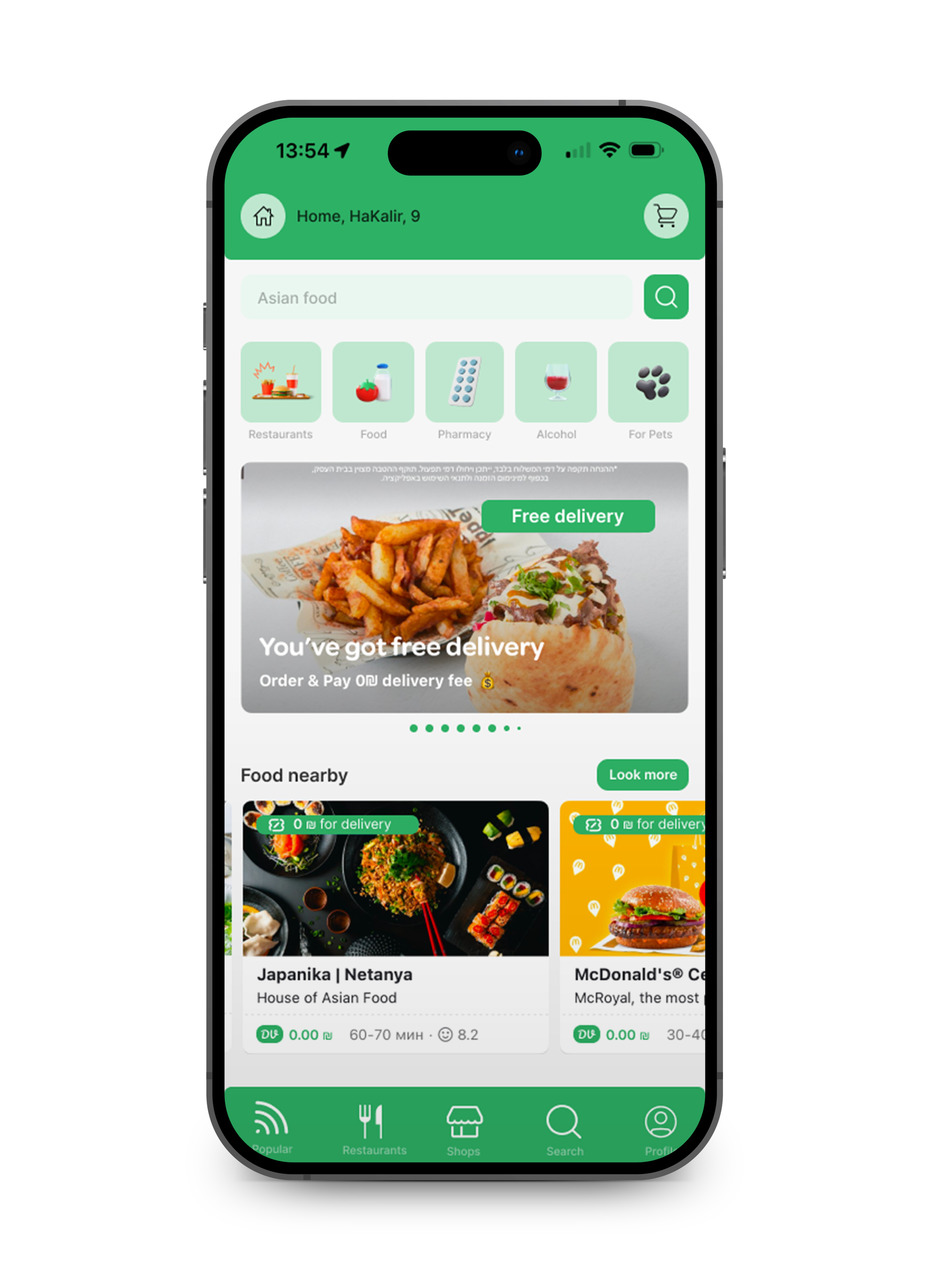
Пример 5: Приложение для заказа еды
В приложении добавили яркие анимированные кнопки категорий. Клиент сначала сопротивлялся («слишком игриво!»), но когда увидел рост конверсии — признал, что мы были правы.

WOW-эффект: когда клиент не ожидал, но захотел
Иногда проекту не хватает изюминки, и клиенту вроде всё нравится, но «чего-то не хватает». Это сигнал для дизайнера: пора включать магию.
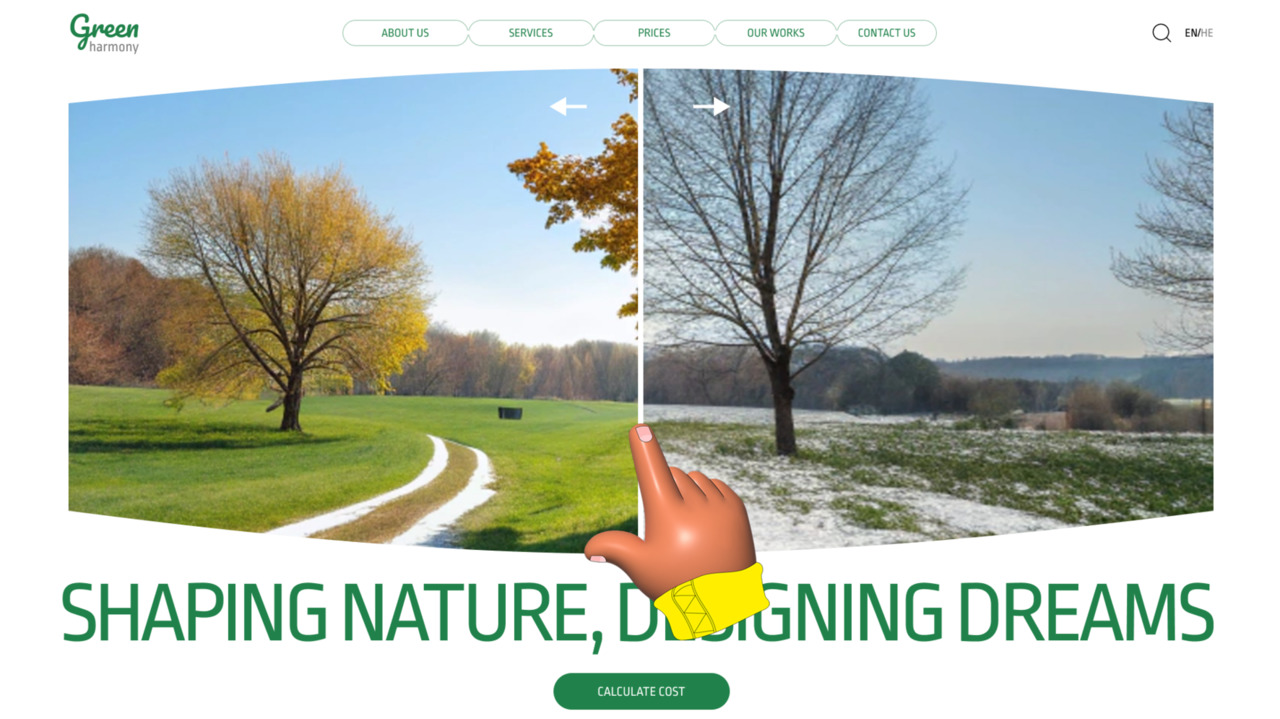
Пример 6: Ландшафтная студия
Клиент попросил «фишку» для сайта. Сделали анимацию смены сезонов: проводишь пальцем — и зима превращается в лето. Теперь сайт не просто информативный, а гипнотизирующий. Клиент в восторге: «Да это ж как игрушка!».

Практическая методика, которая реально работает
Вот вам методика, которой мы гордимся. Она не просто помогает создать проект — она делает его успешным, учитывая все нюансы работы с клиентом. И, да, мы готовы признать: иногда все-таки без волшебства не обходимся, но в основном — работающий процесс.
Этапы работы:
1. Глубокий брифинг — мы не просто задаем вопросы вроде «Какую кнопку вам сделать красной?» Мы начинаем с того, чтобы узнать, что за человек перед нами, какие у него ценности, какие у него тараканы в голове и что ему нужно, чтобы не мучиться.
2. Создание концепции с референсами — показываем клиенту картинки, чтобы он не думал, что мы с ним из другой вселенной. Референсы — это как карты в лесу, чтобы не потеряться. Даже если клиент не понимает, как выглядит его сайт, он всегда оценит «что-то похожее на это».
3. Многоуровневая визуализация — от скетчей, которые даже моя бабушка не поймет, до интерактивных прототипов, на которых можно реально ткнуть пальцем и сказать: «Вот тут будет красиво!»
4. Эмоциональное вовлечение клиента — добавляем в проект столько личных деталей, что клиент начнёт сомневаться, не связаны ли вы с ним кровными узами. Интимные моменты, мелкие штрихи, которые заставят его почувствовать себя VIP. Ну, или хотя бы уникальным.
Пример 7:
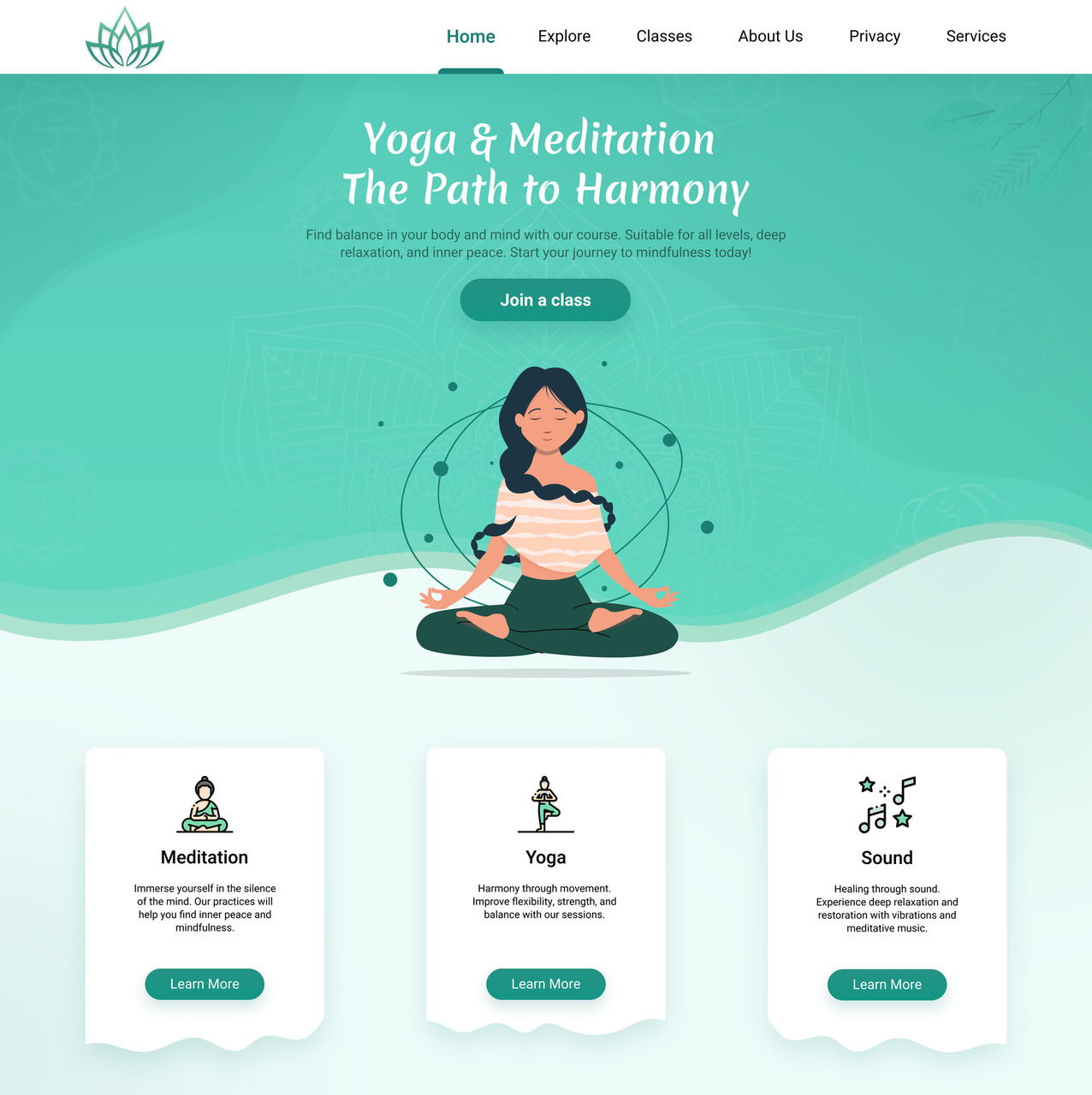
Редизайн сайта курса по йоге и медитации
Клиент сказал: «Нужен сайт, как у всех, но чтобы был спокойный, гармоничный и, ну, вообще… чтоб все чувствовали спокойствие». Я подумала: «Окей, кто-то не хочет работать, просто отдыхать».
Решение: я предложила минималистичный редизайн с мягкими цветами, чтобы клиенту захотелось тут же сесть в позу лотоса и начать медитировать. Главная страница стала структурированной, как график тренировки: йога, медитация, звуковая терапия — всё аккуратно разложено по полочкам.
Особенности:
— Мягкие пастельные цвета, как в гостиной, куда хочется приходить пить чай с медом.
— Иллюстрации и иконки такие, что ты смотришь и не можешь понять, где реальность, а где арт.
— Плавные анимации, которые не раздражают, а заставляют думать, что это магия.

Чек-лист успешного дизайна
— Понятна ли структура?
— Решает ли дизайн задачи бизнеса?
— Вызывает ли эмоциональный отклик?
— Удобен ли для целевой аудитории?
Эти подходы и примеры — ваши личные ключи к успеху, особенно если вам приходится работать с заказчиками, которые думают, что их требования — это свод законов вселенной. Создать дизайн, который и клиенту понравится, и работу сделает, — это не просто магия, это тонкий баланс между креативом, вниманием к деталям и суперспособностью слушать. Когда дизайнер не только решает задачи бизнеса, но и понимает, что творится в душе клиента, вот тогда и рождаются проекты, которые получают аплодисменты.
Мы разобрали фишки, которые помогут вам уменьшить вероятность того, что заказчик вдруг захочет все переделать: от прозрачной коммуникации и использования метафор, которые как шары на елке, до тестирования гипотез и волшебного превращения идей в картинки, которые клиент не захочет скрывать от всех друзей.
Не забывайте, что заказчик — иногда как тот человек, который не знает, чего хочет, но точно понимает, чего не хочет. Ваша задача не просто показать, как будет выглядеть сайт, а помочь ему осознать, что это решение — настоящее открытие для его бизнеса.
Итоги: что делать, чтобы дизайн не вернулся на доработку
— Понять, чего боится клиент.
— Говорить на понятном языке, а не «иконическая композиция».
— Показывать скетчи — пусть смотрит, пока не поздно.
— Оставлять место для эмоций — дизайн должен не только работать, но и цеплять.
— Иногда клиент сам не знает, чего хочет. Дайте ему это.
В конце концов, хороший дизайн — это не просто красивая картинка, а способ показать заказчику, что его бизнес — это круто. И если он в итоге скажет: «Ого, да это же прям как я мечтал!», значит, вы всё сделали правильно.
Глава 2. Психология цвета в дизайне: авторская система управления восприятием и эмоциями
Цвет — штука мощная. Можно, конечно, сказать, что он передаёт эмоции, формирует ассоциации и влияет на поведение. Но давайте честно: синий — это уверенность, красный — это тревога, а зелёный — это «давай купим ещё одну бесполезную экотоварюгу». Впрочем, выбор цвета в дизайне — это не просто «мне нравится». Тут нужен продуманный подход. А у меня он есть!
В этой главе я поделюсь своей секретной методикой управления восприятием через цвет. Вы узнаете, почему люди так странно реагируют на разные оттенки, как заставить их купить что-то ненужное с помощью правильной палитры и почему я теперь не могу спокойно смотреть на сочетание сиреневого с коричневым.
Цвет в дизайне: магия, наука или «ой, красиво»?
Цвет влияет на нас на нескольких уровнях:
— Физиологически. Определенные цвета могут вызывать повышение давления, ускорение сердцебиения или, наоборот, расслабление. Красный цвет разгоняет кровь, как первая чашка кофе утром, а синий — успокаивает, как пятница после тяжёлой недели.
— Психологически. Цветовая гамма влияет на эмоции и восприятие информации. Жёлтый бодрит и радует, но если его слишком много, начинает раздражать, как слишком общительный сосед.
— Культурно. Один и тот же цвет может восприниматься по-разному в разных странах В Европе белый — это чистота и минимализм, а в Азии — траур. Так что с белыми визитками лучше аккуратно.
Вывод: просто потому, что «мне так нравится», ещё не значит, что клиенты не убегут с криками.
Авторская система управления восприятием через цвет
Я разработала систему работы с цветом, которая основывается на трех ключевых принципах:
— Цвет — это язык. Каждый оттенок передает эмоции и формирует определенные ассоциации. Важно «говорить» на языке цвета осознанно, чтобы дизайн работал на целевую аудиторию. Хотите, чтобы бренд вызывал доверие? Не красьте его в кислотный оранжевый.
— Контекст решает всё. Один и тот же оттенок может восприниматься по-разному в зависимости от окружения. Красный в рекламе спортзала — это энергия, а в банке — ощущение, что с вашими деньгами что-то не так.
— Гармония или контраст. Цветовые решения должны быть не только красивыми, но и функциональными. Контрастные сочетания привлекают внимание, а гармоничные — создают комфортную атмосферу. Если дизайнер сказал «главное, чтобы красиво», бегите.
Этапы работы с цветом:
1. Анализ аудитории и задач проекта.
— Кто является целевой аудиторией? Какие эмоции должен вызывать дизайн?
— В каком контексте будет использоваться цвет (цифровая среда, печатная продукция, упаковка и т.д.)?
Если целевая аудитория подростки, не делайте сайт в чёрно-серых тонах, а то они решат, что у вас там похоронное бюро.
2. Создание цветовой стратегии.
— Определение базового цвета и дополнительных оттенков.
— Анализ конкурентов: как выделиться через цвет?
3. Тестирование и корректировка
— Проведение A/B-тестов для оценки реакции пользователей.
— Проверка цветопередачи на разных устройствах и носителях.
Если кнопка «Купить» серого цвета, не удивляйтесь, что никто ничего не покупает.
Как цвета заставляют людей чувствовать себя по-разному и почему это важно
Каждый цвет вызывает определенные эмоции, но их восприятие может меняться в зависимости от контекста.
— Красный — страсть, энергия, тревога. Внимание привлекает, но в больших дозах вызывает желание сбежать.
— Синий — стабильность, спокойствие, «я серьёзная корпорация, верьте мне». Популярен в корпоративном дизайне и банковском секторе.
— Зелёный — природа, экология, «покупай, это полезно для планеты». Часто используется в брендинге экологичных продуктов.
— Жёлтый — радость, позитив, «эх, давай купим!». Но если переусердствовать — нервирует.
— Чёрный — элегантность, сила, «да, это дорого». Используется в премиальных брендах.
— Белый — чистота, минимализм, проостор. Важно учитывать, что в разных культурах он может иметь разное значение.
Пример: фастфуды используют красный и жёлтый, потому что эти цвета вызывают аппетит. Не зря я каждый раз испытываю голод, проходя мимо их рекламы.
Реальные примеры: когда цвет меняет всё
Кейс 1: Финансовая компания, которой не хватало надёжности
Клиент из финансового сектора хотел создать логотип, который вызывал бы доверие и стабильность. Первоначально он настаивал на использовании зеленого цвета, считая его символом успеха. Однако после исследования целевой аудитории стало ясно, что синий цвет лучше воспринимается клиентами как надежный и серьезный.

В результате бренд стал более убедительным для своей аудитории.
Кейс 2: Кнопка, которая «почти работала»
При редизайне интернет-магазина я заменила серые кнопки CTA (Call To Action) на контрастные оранжевые. После A/B-тестирования оказалось, что яркий акцентный цвет увеличил кликабельность кнопок на 30%, так как он сильнее привлекает внимание пользователей.
Потому что серый — это «не уверена», а оранжевый — «давай быстрее, пока скидки не кончились».

Частые ошибки дизайнеров
— Игнорирование психологии цвета. Если вам нравится фиолетовый — отлично. Но не факт, что он поможет продавать бухгалтерские услуги.
— Слишком слабый контраст. Белые буквы на жёлтом фоне? Отлично, если вы хотите, чтобы никто ничего не прочитал.
— Погоня за трендами. Сегодня модный цвет — шоколадно-коричневый, а завтра он у всем надоест. Дизайн — это не только про «быть в тренде».
Будущее цветового дизайна
Как AI меняет цветовые тренды?
— Современные алгоритмы анализируют поведение пользователей и подсказывают цвета, которые работают лучше.
— Генеративный AI может подбирать палитры в зависимости от ваших эмоций. Представьте, что ваш телефон подстраивает цвета под ваше настроение. Главное — чтобы он не решил, что вам всё время нужен мрачный серый.
Будут ли тренды в цвете персонализироваться?
Скорее всего, в будущем мы увидим персонализированные цветовые схемы, адаптированные под предпочтения каждого пользователя. Например, интерфейс мобильного приложения сможет менять цветовую гамму в зависимости от настроения человека.
Хотя я уже представляю хаос, если все сайты станут бежево-коричневые по настроению дизайнера.
Заключение
Цвет в дизайне — это не просто «красиво-некрасиво», а мощный инструмент, который влияет на эмоции и поведение. Если всё делать правильно, то можно заставить людей нажимать кнопки, покупать товары и вообще радоваться жизни.
Главные выводы:
— Цвет влияет на эмоции и поведение, поэтому его выбор должен быть осмысленным. Цвета вызывают эмоции, а эмоции — это покупки. Всё просто.
— Контекст и аудитория определяют, какие цвета будут работать лучше всего. Красный на свадебном сайте? Ну, такое.
— Ошибки в подборе цвета могут негативно сказаться на эффективности дизайна. Цвет — это не только мода, но и функциональность. Не забывайте об этом.
А как вы используете цвет в своих проектах? Надеюсь, не смешиваете фиолетовый с коричневым. Хотя, если нравится — почему бы и нет?
Глава 3. Соответствие RGB и CMYK: как добиться правильных цветов в печати
Давайте разберём, как настроить Photoshop перед вёрсткой и как не утонуть в ужасе при переводе изображения в CMYK.
Когда берёшь картинку с экрана, всё вроде как яркое и живое, а на баннере или упаковке — как будто кто-то включил фильтр «синий экран». Вместо ярких красок получается унылая пастель. Чтобы не попасть в такую ловушку, обычно готовят изображения сразу под печать. Но в реальной жизни, конечно, редко бывает так, чтобы всё было идеально. И вот тут приходит момент гениальных решений, когда дизайнеру нужно быть не только профессионалом, но и магистром Photoshop.
RGB и CMYK: основы цветовых моделей

RGB (красный, зелёный, синий) — цветовая модель, используемая для отображения на экранах. Она основана на смешении света: белый цвет получается при максимальных значениях каждого цвета (255, 255, 255), а чёрный — при минимальных (0, 0, 0).

CMYK (голубой, пурпурный, жёлтый и чёрный) — цветовая модель, которую применяют в печати. Здесь цвета создаются при смешивании чернил, а белый — это бумага.
Проблемы с переходом от RGB к CMYK возникают, потому что часть цветов в RGB просто не поддаётся CMYK. И вот тебе и сюрприз:
— Потеря яркости и насыщенности — яркие цвета RGB, особенно красный и синий, в CMYK превращаются в бледные тени самих себя.
— Искажение оттенков — бывает, что цвета начинают вести себя как персонажи в плохом фильме: двигаются не туда, куда надо, и теряют свою привлекательность.
— Потеря деталей — если для создания яркого и чёткого изображения в RGB использовалась вся палитра, то в CMYK приходится ограничиваться, и градиенты становятся мутными, а детали исчезают, как утром туман.
Всё это может превратить твой проект в полное разочарование, и клиент точно не оценит.
Цветовые профили
Цветовые профили ICC (International Color Consortium) — это как универсальные переводчики, которые помогают устройствам говорить на одном языке цветов. Правильный выбор профиля для печати может значительно улучшить, как будут выглядеть цвета на твоем продукте.
Всегда выбирай цветовой профиль, рекомендованный типографией, в которую ты отправляешь заказ. Обычно его можно найти на сайте типографии в разделе «Подготовка к печати» или просто попросить менеджера прислать тебе файл.
Цветовой профиль зависит от множества факторов: региона, типа печати, бумаги и стандартов полиграфии. Вот несколько профилей, которые стоит знать:
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.
