
Бесплатный фрагмент - Bootstrap: Быстрое создание современных сайтов
Начало работы с Bootstrap
Пригласить автора в проект admin@tmsoftstudio.com
Bootstrap представляет собой свободный фреймворк интерфейсов для быстрой и простой Web разработки. Bootstrap предоставляет шаблоны дизайна, основанные на HTML и CSS для разметки, форм, кнопок, таблиц, навигации, диалоговых окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript. На основе Bootstrap можно легко создавать сайты с «отзывчивым дизайном» — сайты, которые одинаково хорошо выглядят на всех типах устройств, от небольших телефонов до настольных компьютеров.
Bootstrap был разработан Марком Отто и Джейкобом Торнтон для Twitter, и выпущен как продукт с открытым исходным кодом в августе 2011 года на GitHub.
Bootstrap можно загрузить на сайте getbootstrap.com или включить как ссылку на хранилище CDN (Content Delivery Network):
<! — Latest compiled and minified CSS — >
<link rel=«stylesheet» href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<! — jQuery library — >
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> </script>
<! — Latest compiled JavaScript — >
<script src = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"> </script>
Использование Bootstrap требует включения элементов и атрибутов! DOCTYPE, lang и charset:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«utf-8»>
</head>
</html>
Разработка сайта с «отзывчивым дизайном» всегда начинается с создания дизайна для мобильного телефона, а затем уже для планшета и далее для настольного компьютера — это называется принципом mobile-first. Поэтому подгоним ширину веб страницы под ширину экрана мобильного устройства, чтобы пользователь не елозил по странице в поисках контента, с помощью мета тега viewport:
<meta name=«viewport» content=«width=device-width, initial-scale=1»>
Два Bootstrap класса. container и. container-fluid обеспечивают контейнер для контента.
<div class=«container»>
<h1> My First Bootstrap Page </h1>
<p> This is some text. </p>
</div>
Или
<div class=«container-fluid»>
<h1> My First Bootstrap Page </h1>
<p> This is some text. </p>
</div>
Класс. container имеет фиксированную ширину для трех типов экранов:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
Класс. container-fluid охватывает всю ширину viewport:
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
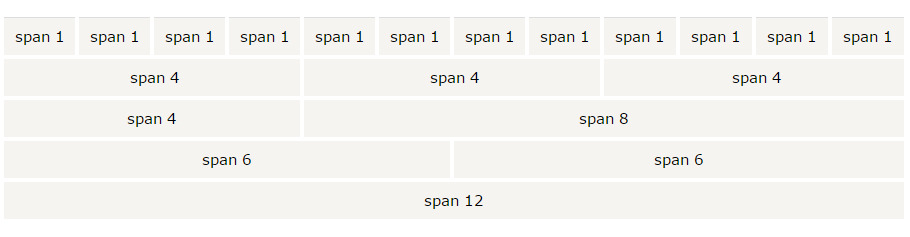
Bootstrap Grid System
Bootstrap табличная система позволяет создать до 12 столбцов на странице.
Если вы хотите использовать меньшее количество столбцов, можно группировать столбцы вместе, чтобы создавать более широкие столбцы:

Столбцы Bootstrap Grid System будут перестраиваться автоматически в зависимости от размера экрана.


Для создания строки со столбцами нужно создать контейнер с классом. row, например, <div class=«row»>, в который включить столбцы:
<div class=«row»>
<div class=«col-*-*"> </div>
<div class=«col-*-*"> </div>
<div class=«col-*-*"> </div>
</div>
Выглядеть это будет следующим образом:

Вместо первой звездочки можно поставить один из четырех классов:
xs — для телефонов
sm — для планшетов
md — для настольных компьютеров
lg — для больших мониторов
Вместо второй звездочки указывается, сколько столбцов из 12 данный столбец объединяет.
Например, если указать col-md-6:
<div class=«row»>
<div class=«col-md-6»> col-md-6 </div>
<div class=«col-md-6»> col-md-6 </div>
</div>
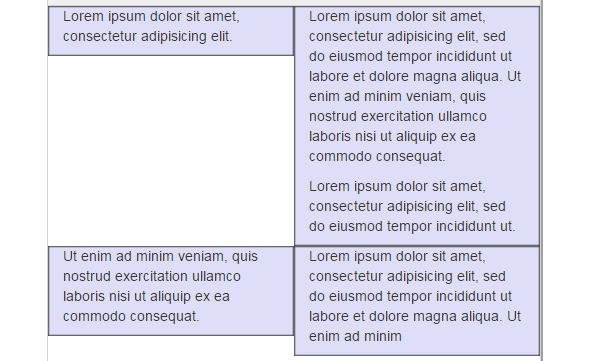
Тогда для настольных компьютеров и больше это будет строка из двух столбцов, а для планшетов и телефонов это будут две строки:


Или если вы хотите сделать:
1 колонка для небольших устройств
2 колонки для малых и средних устройств
4 колонки для больших устройств
Тогда укажите:
<div class=«row»>
<div class=«col-sm-6 col-lg-3»>
This is part of our grid.
</div>
<div class=«col-sm-6 col-lg-3»>
This is part of our grid.
</div>
<div class=«col-sm-6 col-lg-3»>
This is part of our grid.
</div>
<div class=«col-sm-6 col-lg-3»>
This is part of our grid.
</div>
</div>
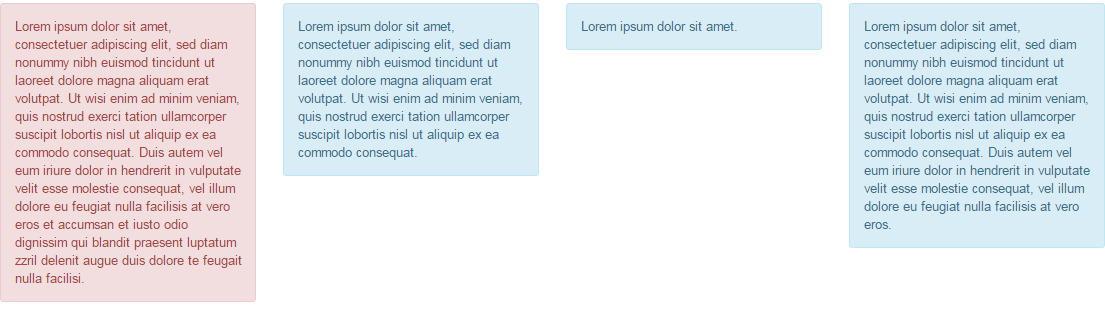
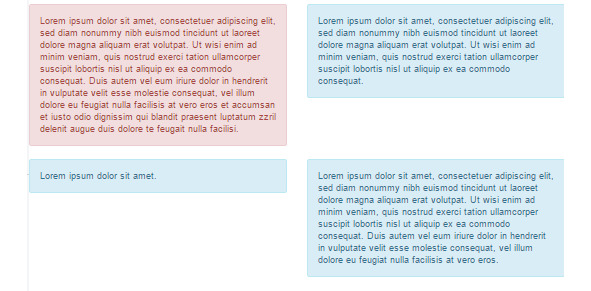
Если у вас есть четыре столбца разной высоты:

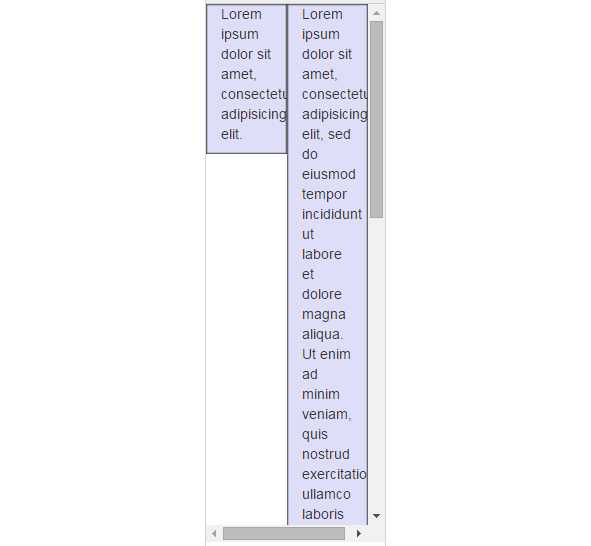
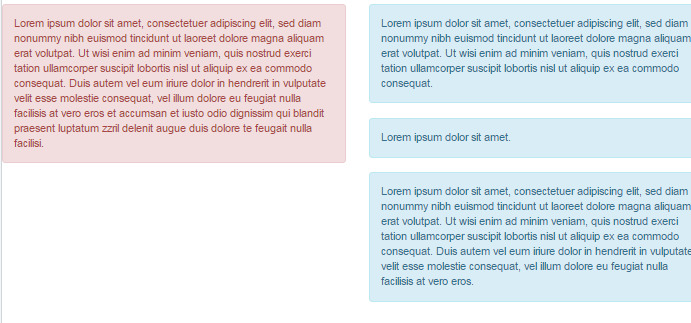
Тогда при уменьшении размера экрана, четыре столбца в одной строке не будут преобразовываться в две строки по два столбца:

Чтобы достичь этого, нужно применить блок:
<div class=«clearfix visible-xs-block»> </div>
<div class=«clearfix visible-sm-block»> </div>

<section class=«row»>
<section class=«col-xs-6 col-sm-6 col-md-3 col-lg-3»>
<div class=«alert alert-danger»> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. </div>
</section>
<section class=«col-xs-6 col-sm-6 col-md-3 col-lg-3»>
<div class=«alert alert-info»> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</section>
<div class=«clearfix visible-xs-block»> </div>
<div class=«clearfix visible-sm-block»> </div>
<section class=«col-xs-6 col-sm-6 col-md-3 col-lg-3»>
<div class=«alert alert-info»> Lorem ipsum dolor sit amet. </div>
</section>
<section class=«col-xs-6 col-sm-6 col-md-3 col-lg-3»>
<div class=«alert alert-info»> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros. </div>
</section>
</section>
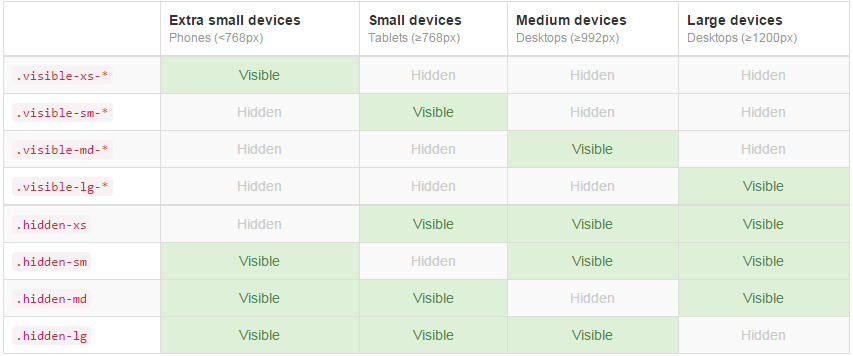
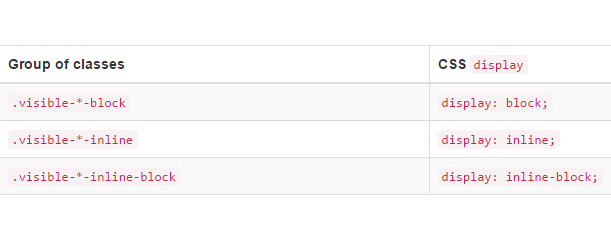
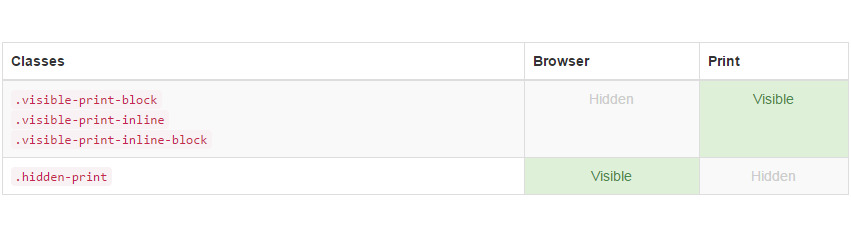
Здесь для управления видимостью элемента используется класс visible. Для сокрытия элемента используется класс hidden:



Таким образом, если применить класс visible-sm-block, элемент будет виден только на планшете, если применить класс hidden-sm, элемент будет скрыт на планшетах.
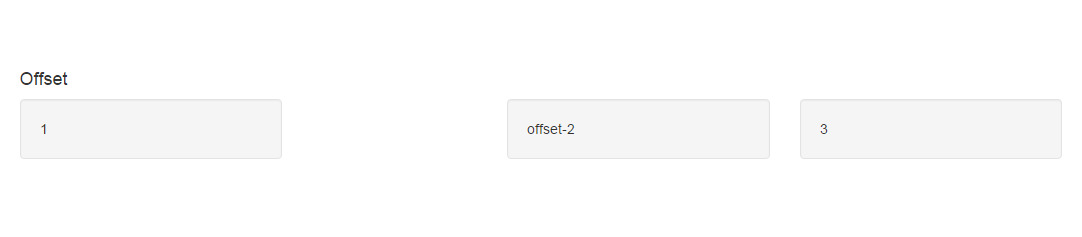
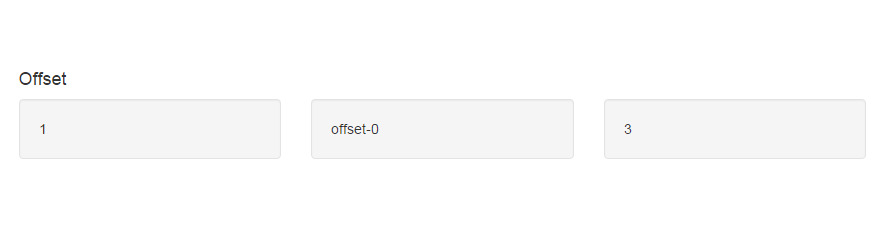
Для увеличения отступа между столбцами, можно использовать класс col-*-offset-*, где первая звездочка это классы xs, sm, md, lg (обычно используют только md), а вторая звездочка это значение от 1 до 11. При использовании этого класса, за сценой применяется свойство margin-left.


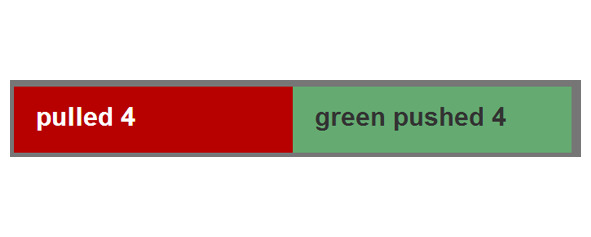
Перемещать столбцы вправо или влево можно с помощью классов col-md-push-* и col-md-pull-* соответственно, где звездочка это значение от 1 до 11. При этом за сценой используется CSS свойство left: и right:.
<div class=«col-md-4 col-md-push-4»> <p> green pushed 4 </p> </div>
<div class=«col-md-4 col-md-pull-4»> <p> red pulled 4 </p> </div>

Тест 1 на знание Bootstrap
Вопрос 1
Что такое Twitter Bootstrap?
Вопрос 2
Зачем использовать Bootstrap?
Вопрос 3
Что Bootstrap пакет включает в себя?
Вопрос 4
Что такое Contextual классы таблицы в Bootstrap?
Вопрос 5
Что такое Bootstrap Grid System?
Вопрос 6
Что такое Bootstrap медиа запросы?
Вопрос 7
Покажите основную табличную структуру в Bootstrap.
Вопрос 8
Что такое Offset смещение столбцов?
Вопрос 9
Как можно упорядочить столбцы в Bootstrap?
Вопрос 10
Как сделать изображения отзывчивыми?
Вопрос 11
Объясните шрифты и ссылки в Bootstrap.
Вопрос 12
Что такое нормализовать Normalize в Bootstrap?
Вопрос 13
Что такое Lead Body Copy?
Вопрос 14
Объясните типы списков поддерживаемых Bootstrap.
Вопрос 15
Что такое glyphicons?
Вопрос 16
Как использовать Glyphicons?
Вопрос 17
Что такое плагин transition?
Вопрос 18
Что такое Modal плагин?
Вопрос 19
Как использовать плагин Dropdown?
Вопрос 20
Что такое Bootstrap карусель?
Вопрос 21
Что такое группа кнопок?
Вопрос 22
Какой класс используется для основной группы кнопок?
Вопрос 23
Какой класс используется, чтобы нарисовать панель кнопок?
Вопрос 24
Какие классы могут быть применены к группе кнопок вместо изменения размера каждой кнопки?
Вопрос 25
Какой класс отображает набор кнопок вертикально, а не горизонтально?
Вопрос 26
Что такое input группы?
Вопрос 27
Как создать меню навигации с вкладками?
Вопрос 28
Как создать меню навигации с кнопками?
Вопрос 29
Как создать вертикальное меню навигации с кнопками?
Вопрос 30
Что такое bootstrap navbar?
Вопрос 31
Как создать NavBar в bootstrap?
Вопрос 32
Что такое bootstrap breadcrumb?
Вопрос 33
Какой класс используется для базовой нумерации страниц?
Вопрос 34
Как настраивать ссылки нумерации страниц?
Вопрос 35
Что такое bootstrap метки?
Вопрос 36
Что такое bootstrap бейджики?
Вопрос 37
Что такое Bootstrap Jumbotron?
Вопрос 38
Что такое Bootstrap page header?
Вопрос 39
Как создать миниатюры thumbnails, используя Bootstrap?
Вопрос 40
Как настроить миниатюры, используя Bootstrap?
Вопрос 41
Что такое bootstrap alerts?
Вопрос 42
Как создать bootstrap alert?
Вопрос 43
Как создать Bootstrap Dismissal Alert?
Вопрос 44
Как создать прогресс-бар, используя Bootstrap?
Вопрос 45
Как создать альтернативный индикатор, используя bootstrap?
Вопрос 46
Как создать прогресс-бар в полоску, используя bootstrap?
Вопрос 47
Как создать анимированный прогресс-бар, используя bootstrap?
Вопрос 48
Как создать набор индикаторов, используя bootstrap?
Вопрос 49
Что такое bootstrap медиа-объекты?
Вопрос 50
Что является целью. media класса в bootstrap?
Вопрос 51
Что является целью. media-list класса в bootstrap?
Вопрос 52
Что такое bootstrap panels?
Вопрос 53
Как создать bootstrap панель с заголовком?
Вопрос 54
Как создать bootstrap панель с подвалом?
Вопрос 55
Какие контекстные классы доступны для оформления панелей?
Вопрос 56
Можете ли вы поместить таблицу в bootstrap панели?
Вопрос 57
Можете ли вы поместить listgroup внутри bootstrap панели?
Вопрос 58
Что такое bootstrap well?
Вопрос 59
Что такое Scrollspy плагин?
Вопрос 60
Что такое affix плагин?
Быстрая адаптация сайта для мобильных устройств с помощью Bootstrap
Возьмем в качестве примера простой шаблон с фиксированной шириной, с меню, боковой панелью, контентом и подвалом.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN» "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml: lang=«en» lang=«en»>
<head>
<title> </title>
<meta http-equiv=«content-type» content=«application/xhtml+xml; charset=UTF-8» />
<meta name=«author» content=«» />
<meta name=«description» content=«» />
<meta name=«robots» content=«index, follow» />
<link rel=«stylesheet» type=«text/css» media=«screen» href="/file/theme/css/screen. css» />
</head>
<body>
<! — header — >
<div id=«header-wrap»> <div id=«header»>
<a name=«top»> </a>
<h1 id=«logo-text»> <a href=«#» title=«»> </a> </h1>
<p id=«slogan»> </p>
<div id=«nav»>
<ul>
<li> <a href=«»> Home </a> </li>
<li> <a href=«#»> Page1 </a>
<ul style=«height: auto; overflow: auto»>
<li> <a href=«#»> Page1—1 </a> </li>
</ul>
</li>
<li> <a href=«#»> Page2 </a>
<ul style=«height: auto; overflow: auto»>
<li> <a href=«#»> Page2—1 </a> </li>
<li> <a href=«#»> Page2—1 </a> </li>
</ul>
</li>
</ul>
</div>
<div id=«google-search»>
<script>
(function () {
var cx = «»;
var gcse = document.createElement (’script’);
gcse. type = ’text/javascript’;
gcse.async = true;
gcse.src = (document.location.protocol == ’https:'? ’https:': ’http:») +
«//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName (’script’) [0];
s.parentNode.insertBefore (gcse, s);
}) ();
</script>
<gcse: search> </gcse: search>
</div>
</div>
</div>
<! — content-outer — >
<div id=«content-wrap» class=«clear»>
<div id=«content»>
<div style=«width:1150px; height:15px; background: url(/file/theme/images/top.png);»>
</div>
<div id=«main»>
</div>
<! — sidebar — >
<div id=«sidebar» style=«width:250px;»>
<div class=«sidemenu»>
<ul>
<li> <a href=«»> Home </a> </li>
<li> <a href=«#»> Page1 </a>
<ul style=«height: auto; overflow: auto»>
<li> <a href=«#»> Page1—1 </a> </li>
</ul>
</li>
<li> <a href=«#»> Page2 </a>
<ul style=«height: auto; overflow: auto»>
<li> <a href=«#»> Page2—1 </a> </li>
<li> <a href=«#»> Page2—1 </a> </li>
</ul>
</li>
</ul>
</div>
<! — /sidebar — > </div>
</div>
<! — /content-out — >
</div>
<! — footer-outer — >
<div id=«footer-outer» class=«clear»>
<div id=«footer-wrap»>
<div style=«margin-left:500px; float: left»>
<p> <strong> <a href=«#top»> Top </a> </strong> </p>
<p style=«margin-left:-100px;»>
© 2015 <strong> </strong>
<strong style=«margin-left:20px;"> E-mail: </strong>
</p>
</div>
</div>
<! — /footer-outer — >
</div>
</body>
</html>
Заменим DOCTYPE на <!DOCTYPE html>.
Атрибут lang в теге html и атрибут charset тега meta уже имеются.
В начало тега <head> добавим:
<! — Latest compiled and minified CSS — >
<link rel=«stylesheet» href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<! — jQuery library — >
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<! — Latest compiled JavaScript — >
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
В тег <head> добавим:
<meta name=«viewport» content=«width=device-width, initial-scale=1»>
Обернем заголовок в класс. container и, используя Bootstrap Grid System и Bootstrap Navigation Bar, разместим меню, логотип и форму поиска в шапке.
<div class=«container header»>
<div class=«row»>
<nav class=«navbar navbar-inverse»>
<div class=«container-fluid»>
<div class=«navbar-header»>
<button type=«button» class=«navbar-toggle» data-toggle=«collapse» data-target=«#myNavbar»>
<span class=«icon-bar»> </span>
<span class=«icon-bar»> </span>
<span class=«icon-bar»> </span>
</button>
</div>
<div class=«collapse navbar-collapse» id=«myNavbar»>
<ul class=«nav navbar-nav»>
<li> <a href="/"> Home </a> </li>
<li class=«dropdown»>
<a class=«dropdown-toggle» data-toggle=«dropdown» href=«#»> Page1 <span class=«caret»> </span> </a>
<ul class=«dropdown-menu inverse-dropdown»>
<li> <a href=«#»> Page1—1 </a> </li>
</ul>
</li>
<li class=«dropdown»>
<a class=«dropdown-toggle» data-toggle=«dropdown» href=«#»> Page2 <span class=«caret»> </span> </a>
<ul class=«dropdown-menu inverse-dropdown»>
<li> <a href=«#»> Page2—1 </a> </li>
<li> <a href=«#»> Page2—2 </a> </li>
<li> <a href=«#»> Page2—3 </a> </li>
<li> <a href=«#»> Page2—4 </a> </li>
<li> <a href=«#»> Page2—5 </a> </li>
</ul>
</li>
<li> <a href=«#»> Contacts </a> </li>
</ul>
</div>
</div>
</nav>
</div>
<a name=«top»> </a>
<div class=«row»>
<div class=«col-sm-6 text-center»>
<h1> <a href="/"> </a> </h1>
<p> </p>
</div>
<div class=«col-sm-4 pull-right»>
<script>
(function () {
var cx = «»;
var gcse = document.createElement (’script’);
gcse. type = ’text/javascript’;
gcse.async = true;
gcse.src = (document.location.protocol == ’https:'? ’https:': ’http:») +
'//cse.google.com/cse. js? cx=' + cx;
var s = document.getElementsByTagName (’script’) [0];
s.parentNode.insertBefore (gcse, s);
}) ();
</script>
<gcse: searchbox-only> </gcse: searchbox-only>
</div>
<style>
.gsc-search-button {
display: none;
}
.gsib_a {
height:40px;
}
.gsc-input-box {
height: 40px;
}
</style>
<div style=«height:15px; background: black;" class=«col-sm-12»>
</div>
</div>
</div>
Уберем боковую панель и свой файл CSS, вместо него добавим CSS стили:
<style>
body {
font-size:18px;
font-famile: Georgia;
color: #000;
margin: 0;
padding: 0;
background: gray;
}
.header {
/* Permalink — use to edit and share this gradient: http://colorzilla.com/gradient-editor/#e1ffff+0,e1ffff+4,fdffff+7,fdffff+7,e1ffff+17,e6f8fd+28,c8eefb+47,bee4f8+68,b1d8f5+100 */
background: #e1ffff; /* Old browsers */
background: -moz-linear-gradient (top, #e1ffff 0%, #e1ffff 4%, #fdffff 7%, #fdffff 7%, #e1ffff 17%, #e6f8fd 28%, #c8eefb 47%, #bee4f8 68%, #b1d8f5 100%); /* FF3.6—15 */
background: -webkit-linear-gradient (top, #e1ffff 0%,#e1ffff 4%,#fdffff 7%,#fdffff 7%,#e1ffff 17%,#e6f8fd 28%,#c8eefb 47%,#bee4f8 68%,#b1d8f5 100%); /* Chrome10—25,Safari5.1—6 */
background: linear-gradient (to bottom, #e1ffff 0%,#e1ffff 4%,#fdffff 7%,#fdffff 7%,#e1ffff 17%,#e6f8fd 28%,#c8eefb 47%,#bee4f8 68%,#b1d8f5 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient (startColorstr=«#e1ffff’, endColorstr=«#b1d8f5», GradientType=0); /* IE6—9 */
}
.inverse-dropdown {
background-color: black;
}
.inverse-dropdown li a {
color: white;
}
.inverse-dropdown li a: hover {
color: black;
}
.content {
background: lightgrey;
}
.footer {
/* Permalink — use to edit and share this gradient: http://colorzilla.com/gradient-editor/#1e5799+0,2989d8+86,207cca+93,7db9e8+100 */
background: #1e5799; /* Old browsers */
background: -moz-radial-gradient (center, ellipse cover, #1e5799 0%, #2989d8 86%, #207cca 93%, #7db9e8 100%); /* FF3.6—15 */
background: -webkit-radial-gradient (center, ellipse cover, #1e5799 0%,#2989d8 86%,#207cca 93%,#7db9e8 100%); /* Chrome10—25,Safari5.1—6 */
background: radial-gradient (ellipse at center, #1e5799 0%,#2989d8 86%,#207cca 93%,#7db9e8 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient (startColorstr=«#1e5799», endColorstr=«#7db9e8», GradientType=1); /* IE6—9 fallback on horizontal gradient */
}
.navigation {
margin: 10px 20px; padding-bottom: 10px;
width: 560px;
}
.navigation a: link,
.navigation a: visited {
float: left;
display: block;
margin: 10px 10px 0 0;
padding: 5px 7px;
text-transform: lowercase;
text-decoration: none;
font-weight: bold;
color: #fff;
background: #2C76A6;
border-width: 1px;
border-style: solid;
border-color: #86BBDF #245F86 #245F86 #86BBDF;
}
.navigation a: hover {
background: #FF3399;
border-width: 1px;
border-style: solid;
border-color: #FF75BA #EA0075 #EA0075 #FF75BA;
}
</style>
Таким образом, исключим из шаблона все фоновые изображения, которые могут создавать горизонтальную прокрутку, заменим фоновые изображения на CSS градиенты.
Обернем контент и подвал в класс. container и используем Bootstrap Grid System.
<! — content-outer — >
<div class=«container content»>
<div class=«row»>
<div class=«col-sm-11 col-md-offset-1»>
<span class=«pull-right»>
<img src="/file/theme/add.jpg» alt=«» width=200/>
</span>
<div style=«padding-top:50px;»>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle. js»> </script>
<! — adds — >
</script>
</div>
</div>
</div>
<div class=«row»>
<div class=«col-sm-10»>
<! — content — >
<p>
</p>
</div>
</div>
</div>
<! — /content-out — >
<! — footer-outer — >
<div class=«container footer»>
<p style=«position: fixed; bottom: 12px; right: 5px; opacity: 1; cursor: pointer;"> <a href=«#top» style=«color: white;"> Top </a> </p>
<div class=«row»>
<div class=«col-*-* text-center»>
<script type=«text/javascript» src="//yandex.st/share/share. js» charset=«utf-8»> </script>
</div>
<div class=«row» style=«color: darkblue;»>
<div class=«col-*-* text-center»>
<br/>
<p>
© 2016 <strong> </strong>
<strong> admin@.com </strong>
</p>
</div>
</div>
</div>
<! — /footer-outer — >
Bootstrap Text/Typography
По умолчанию, глобальный размер шрифта Bootstrap, применяемый к тегу <body> и ко всем тегам <p>, является 14px, с высотой линии 1.428.
Кроме того, все <p> элементы имеют нижний margin-отступ, равный половине компьютерной высоте строки (10px по умолчанию).
Bootstrap заголовки <h1> — <h6> имеют следующий размер:
h1 — 36px
h2 — 30px
h3 — 24px
h4 — 18px
h5 — 14px
h6 — 12px
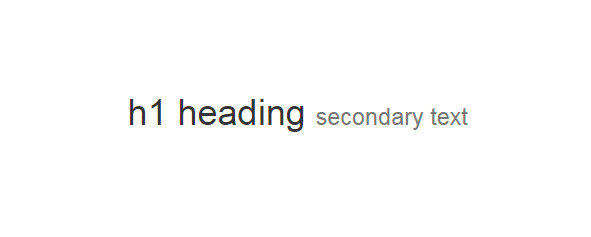
Для добавления вспомогательных заголовков используется тег <small>, который устанавливает размер шрифта 85%:
<h1> h1 heading <small> secondary text </small> </h1>

С помощью класса class = «lead» можно слегка увеличить размер шрифта параграфа:
<p class = «lead»> This is an example paragraph demonstrating the use of lead body copy. </p>


Тег <strong> делает шрифт жирным.
Тег <em> выделяет текст курсивом.
Для выравнивания и выделения текста цветом применяются классы:
<p class = «text-left»> Left aligned text. </p>

<p class = «text-center»> Center aligned text. </p>

<p class = «text-right»> Right aligned text. </p>

<p class=«text-lowercase»> Lowercased text. </p>

<p class=«text-uppercase»> Uppercased text. </p>

<p class=«text-capitalize»> Capitalized text. </p>

Подгонка текста под ширину экрана:
<p class=«text-justify»> Justified text. Justified text. Justified text. </p>
Отмена переноса строк:
<p class=«text-nowrap»> No wrap text. No wrap text. No wrap text. </p>
Выделение цветом:
<p class = «text-muted»> This content is muted </p>

<p class = «text-primary»> This content carries a primary class </p>

<p class = «text-success»> This content carries a success class </p>

<p class = «text-info»> This content carries a info class </p>

<p class = «text-warning»> This content carries a warning class </p>

<p class = «text-danger»> This content carries a danger class </p>

<p class=«bg-primary»> This text is important. </p>

<p class=«bg-success»> This text indicates success. </p>

<p class=«bg-info»> This text represents some information. </p>

<p class=«bg-warning»> This text represents a warning. </p>

<p class=«bg-danger»> This text represents danger. </p>

Тег <abbr> обеспечивает подчеркивание текста пунктирной линией, при этом класс class=«initialism» слегка уменьшает шрифт:
<abbr title = «World Wide Web»> WWW </abbr>

Тег <blockquote> выделяет текст как цитируемый, при этом класс class=«blockquote-reverse» выравнивает по правому краю:
<p> This is a default blockquote example. This is a default blockquote example. </p>
<blockquote>
<p> This is a default blockquote example. This is a default blockquote example. </p>
</blockquote>
<blockquote class=«blockquote-reverse»>
<p> This is a default blockquote example. This is a default blockquote example. </p>
</blockquote>

Тег <mark> подсвечивает текст:
<p> Use the mark element to <mark> highlight </mark> text. </p>

Элементы <dl>, <dt> и <dd> обеспечивают разметку словаря:
<dl>
<dt> Coffee </dt>
<dd> black hot drink </dd>
<dt> Milk </dt>
<dd> white cold drink </dd>
</dl>

При этом класс class=«dl-horizontal» выводит ключ-значение в одну строку:
<dl class=«dl-horizontal»>
<dt> Coffee </dt>
<dd> black hot drink </dd>
<dt> Milk </dt>
<dd> white cold drink </dd>
</dl>

Тег <code> выделяет текст цветом:
<p> HTML elements: <code> span </code>, <code> section </code>, and <code> div </code>. </p>

Тег <kbd> меняет фон и цвет текста:
<p> Use <kbd> ctrl + p </kbd> to open the Print dialog box. </p>

Тег <pre> меняет фон текста, сохраняя пробелы и переносы:
<pre>
Text in a pre
element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.
</pre>

При этом класс class=«pre-scrollable» устанавливает максимальную высоту 350px и добавляет прокрутку.
Класс class=«list-unstyled» удаляет маркировку и отступы списка:
<ul class=«list-unstyled»>
<li> Coffee </li>
<li> Tea
<ul>
<li> Black tea </li>
<li> Green tea </li>
</ul>
</li>
<li> Milk </li>
</ul>

Класс class=«list-inline» выводит список в одну строку:
<ul class=«list-inline»>
<li> Coffee </li>
<li> Tea </li>
<li> Milk </li>
</ul>
Бесплатный фрагмент закончился.
Купите книгу, чтобы продолжить чтение.